To read more articles like this, visit my blog
Top 30 UI Libraries for ReactJS
Choosing a sound UI library is so hard. Because it’s hard to predict which components are missing.
Maybe another library would do a good job?
I faced this issue over and over again.
So, Today I have gathered 30 UI libraries for building React applications.
We have all kinds of libraries like Windows UI, MacOS UI, etc. So this should be the last collection you need.
Let’s get started!
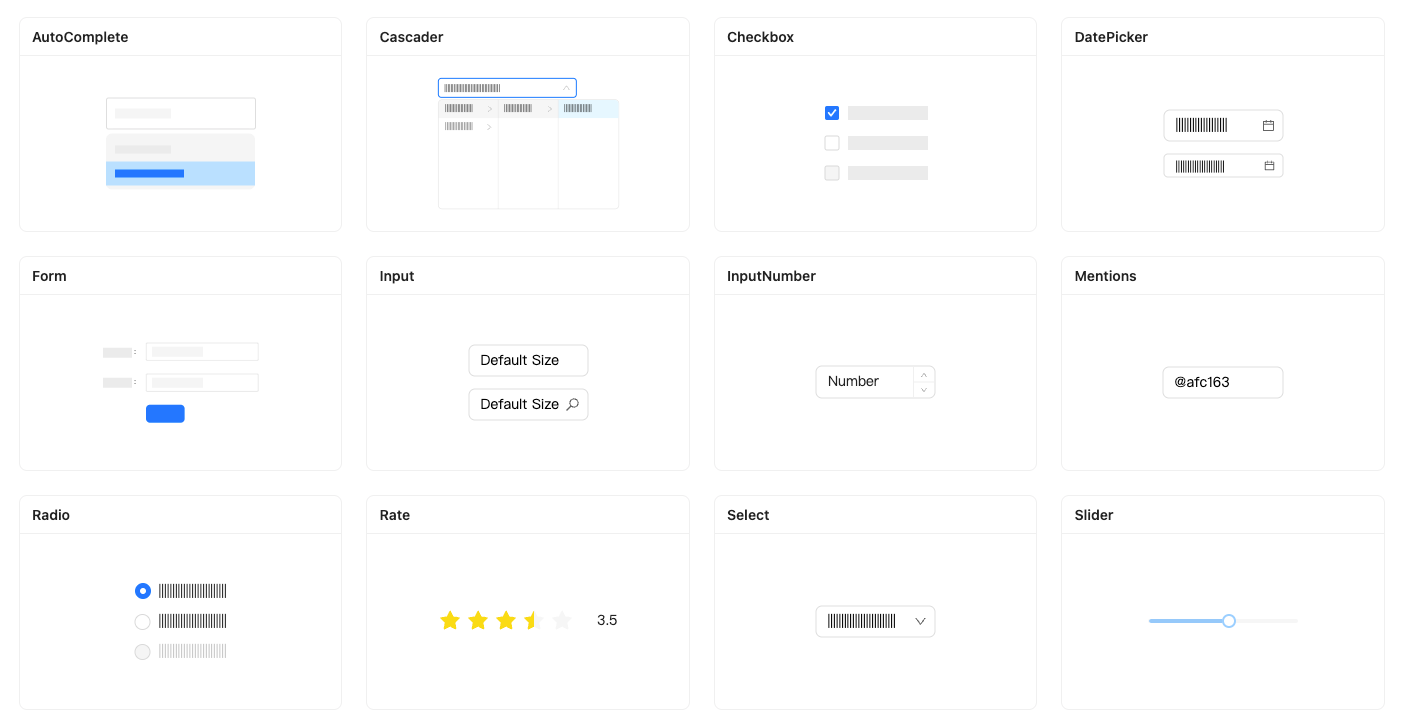
1. Ant Design
This is one of the best (IMO) and more polished UI libraries available for ReactJS.

Link
Ant Design — The world’s second most popular React UI framework
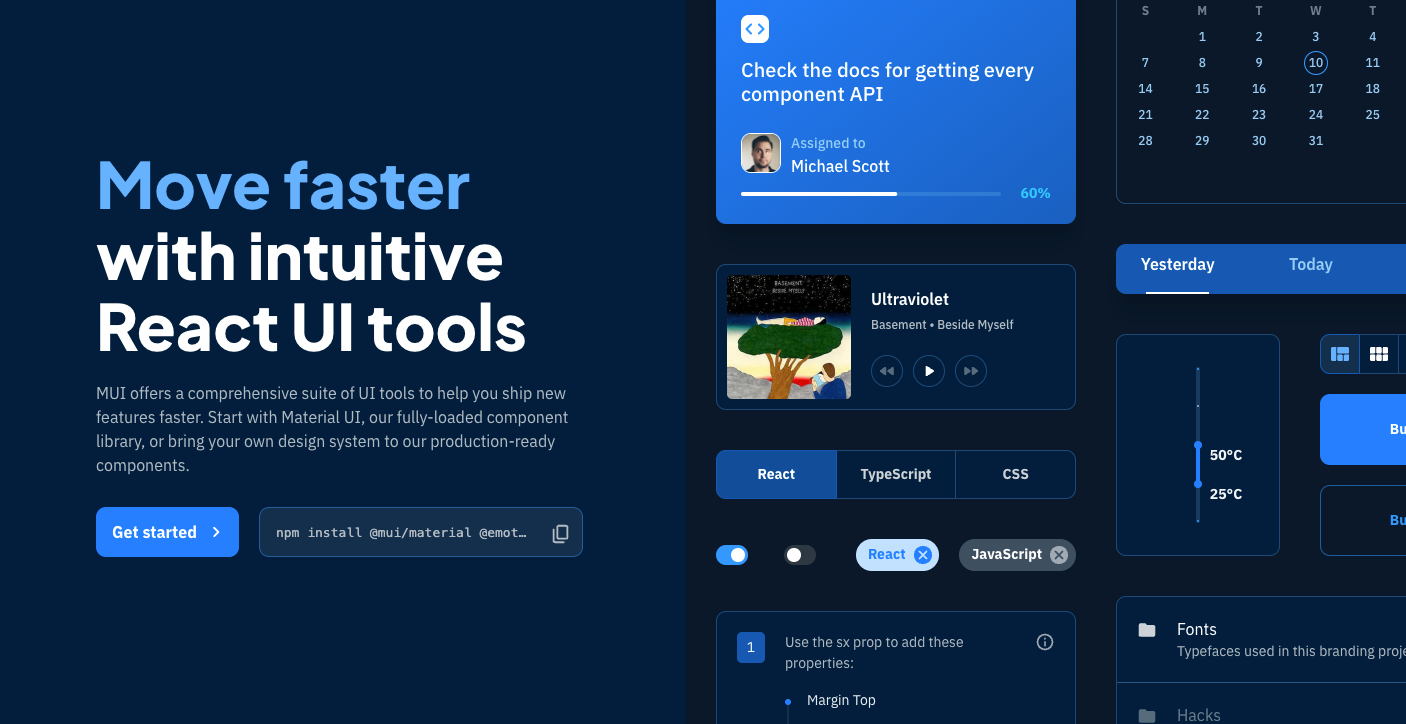
2. Material UI
Everybody’s favorite Material UI.

Link
MUI: The React component library you always wanted
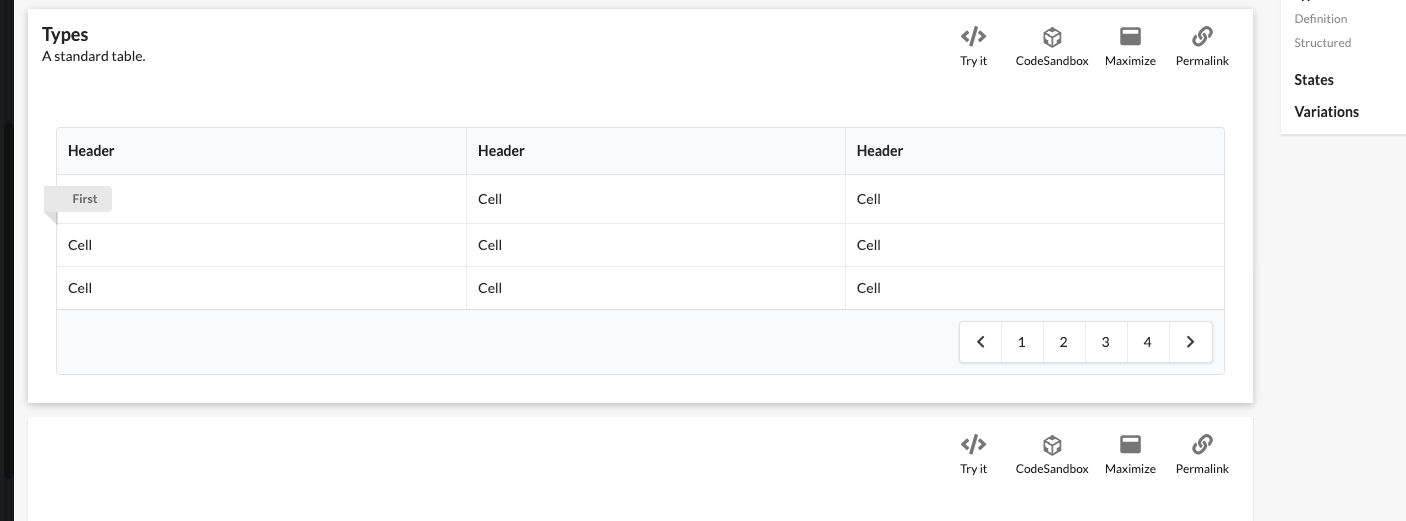
3. Semantic UI
A good set of components. Especially if you are building dashboard applications.
It has some unusual set of components (Like rail)that are not available in other libraries.

Link
Introduction — Semantic UI React
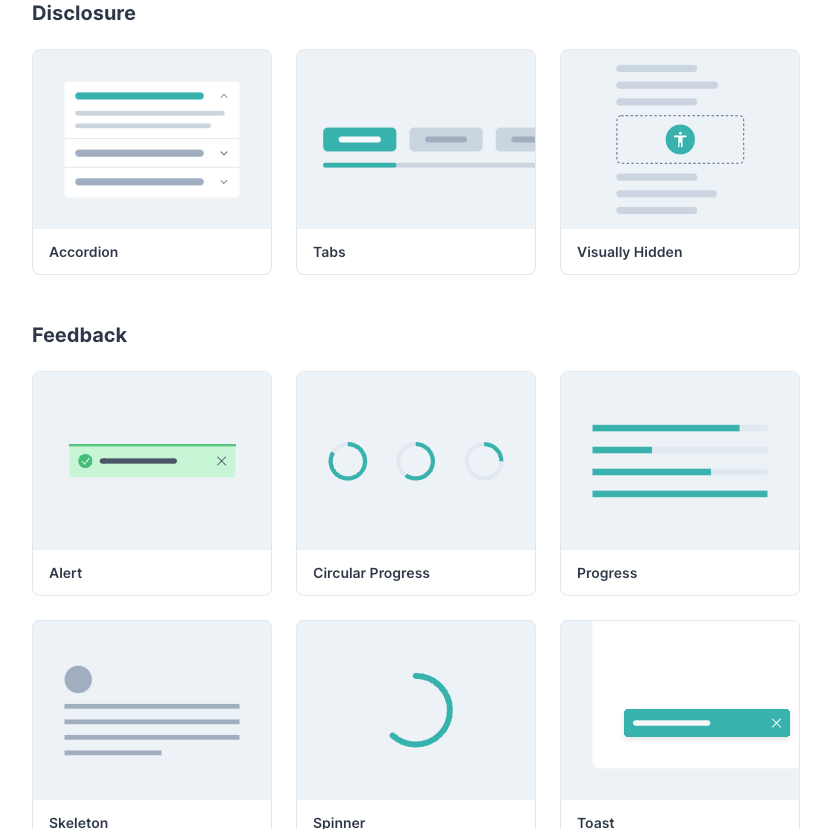
4. Charka UI
A set of polished UI elements

Link
Chakra UI — A simple, modular and accessible component library that gives you the building blocks…
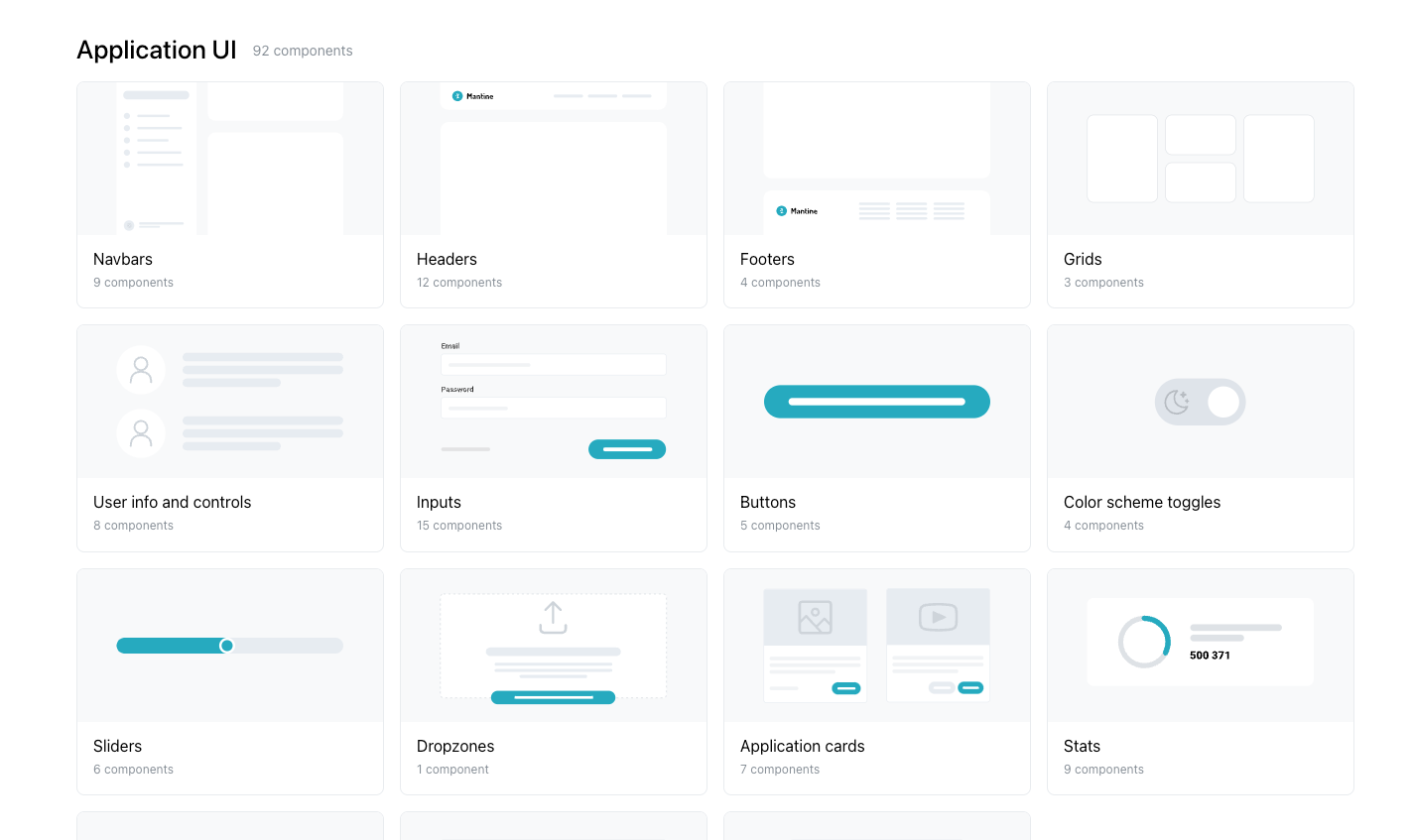
5. Mantine UI
Full collection of professional components

Link
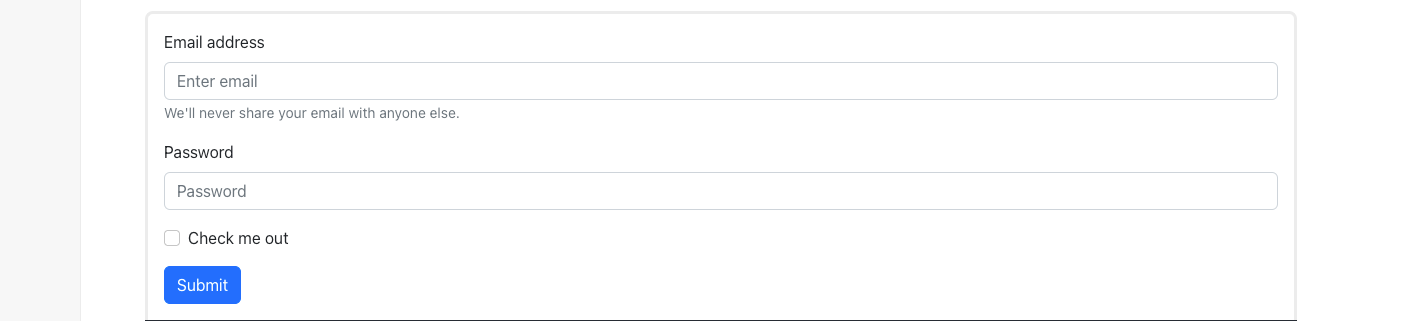
6. React bootstrap:
This is the react version of our familiar bootstrap components. Looks dated. But very popular.

Link
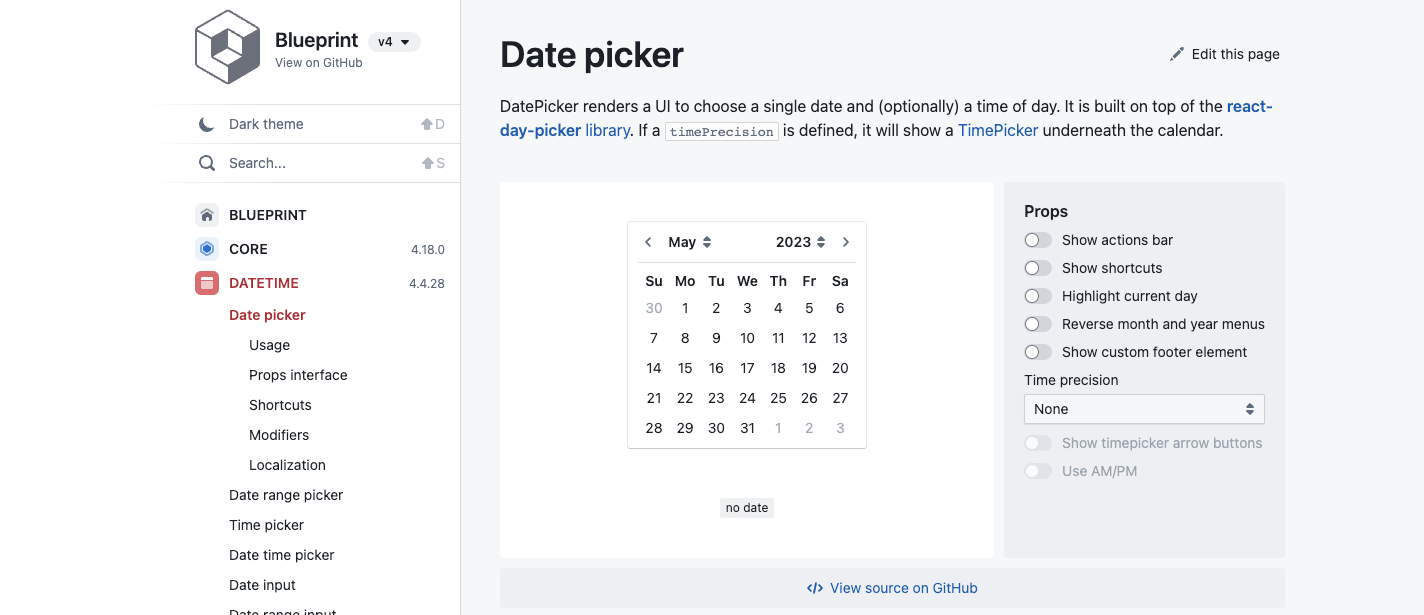
7. Blueprint UI
Offers tons of programmatic customization but with a very minimal design to start with.

Link
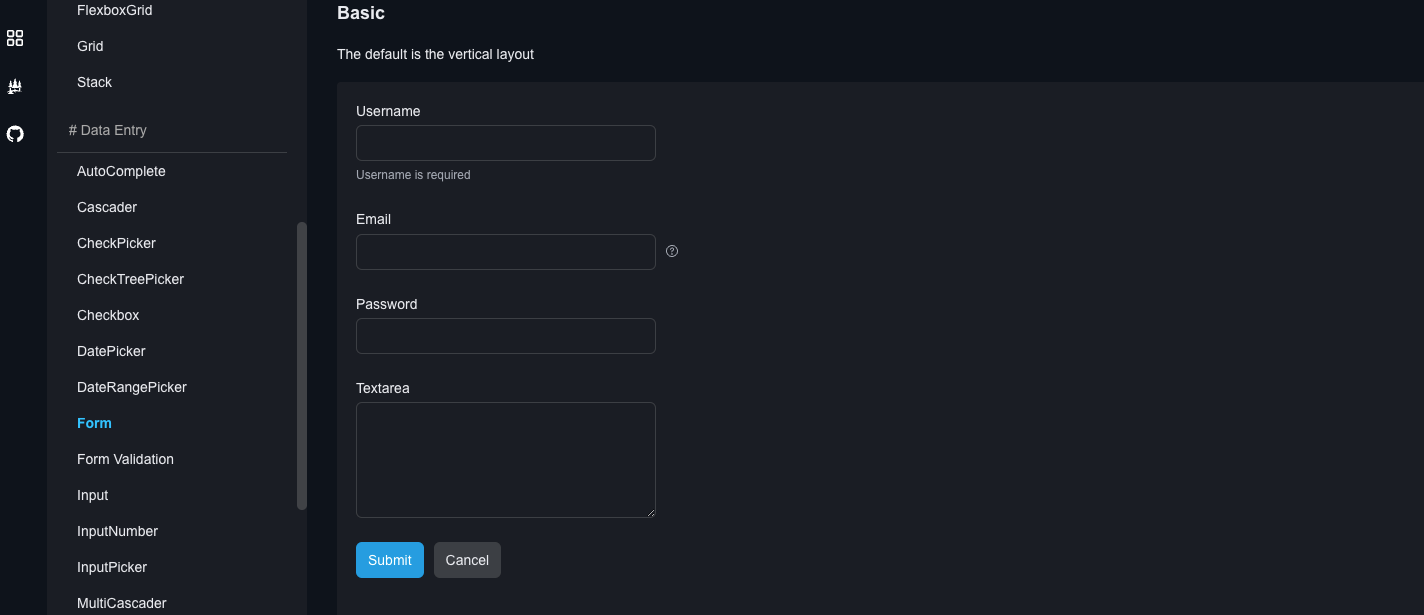
8. React Suite
Complete set of components. Similar to Ant design.

Link
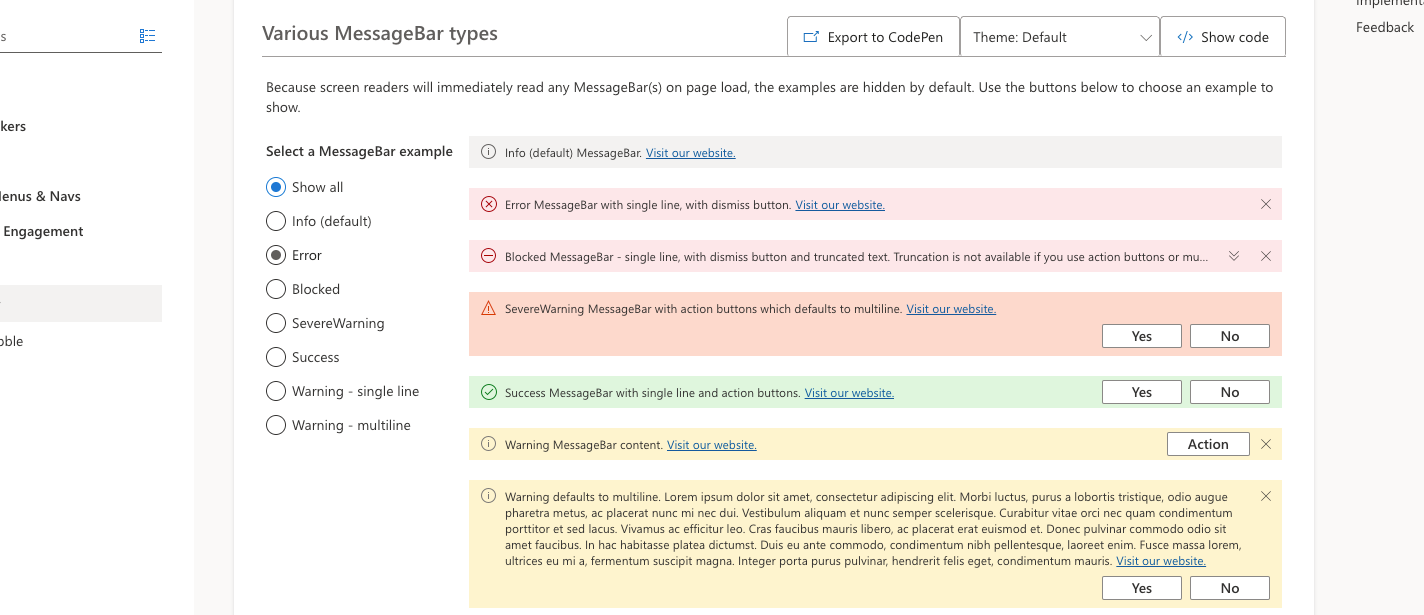
9. Fluent UI
This library is from Microsoft. Good for building Windows-style UI.

Link
10. Grommet UI
They have their own style, which you may or may not like.

Link
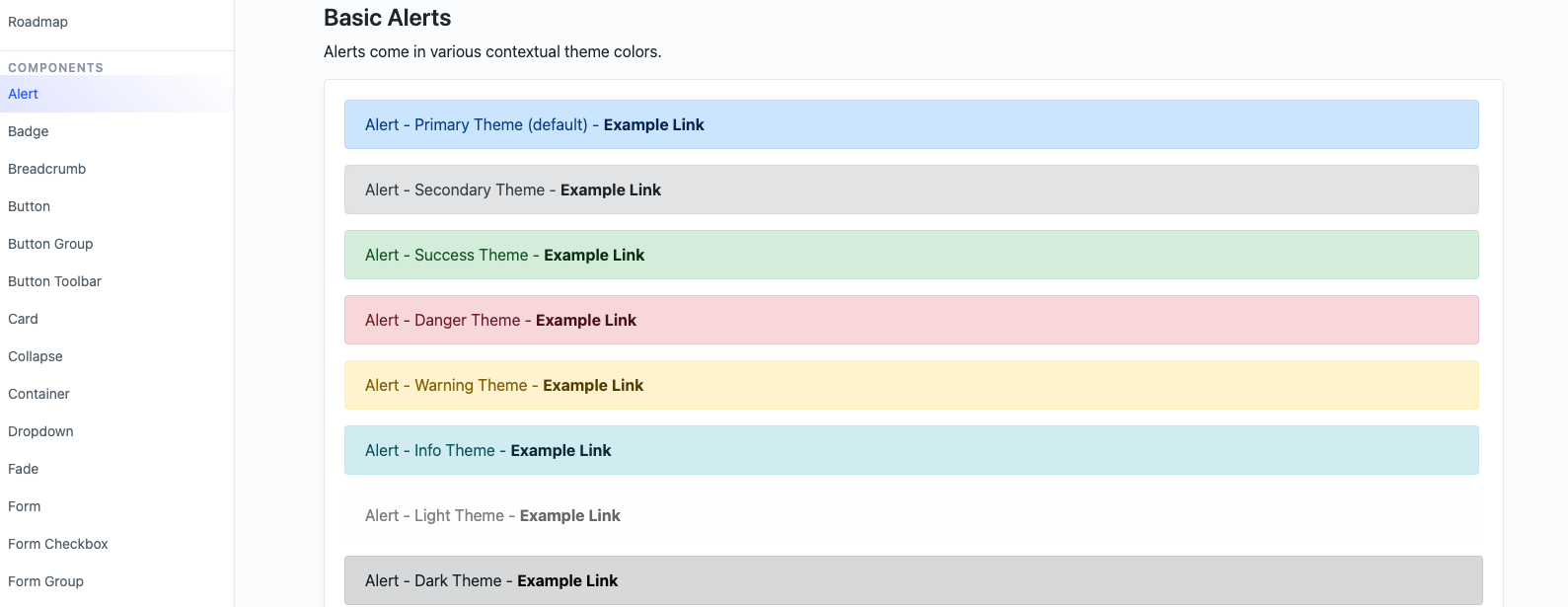
11. Design Revision
Looks like bootstrap components. But better.

Link
https://designrevision.com/docs/shards-react/component/alert
12. Evergreen UI
Another set of clean UI components.

Link
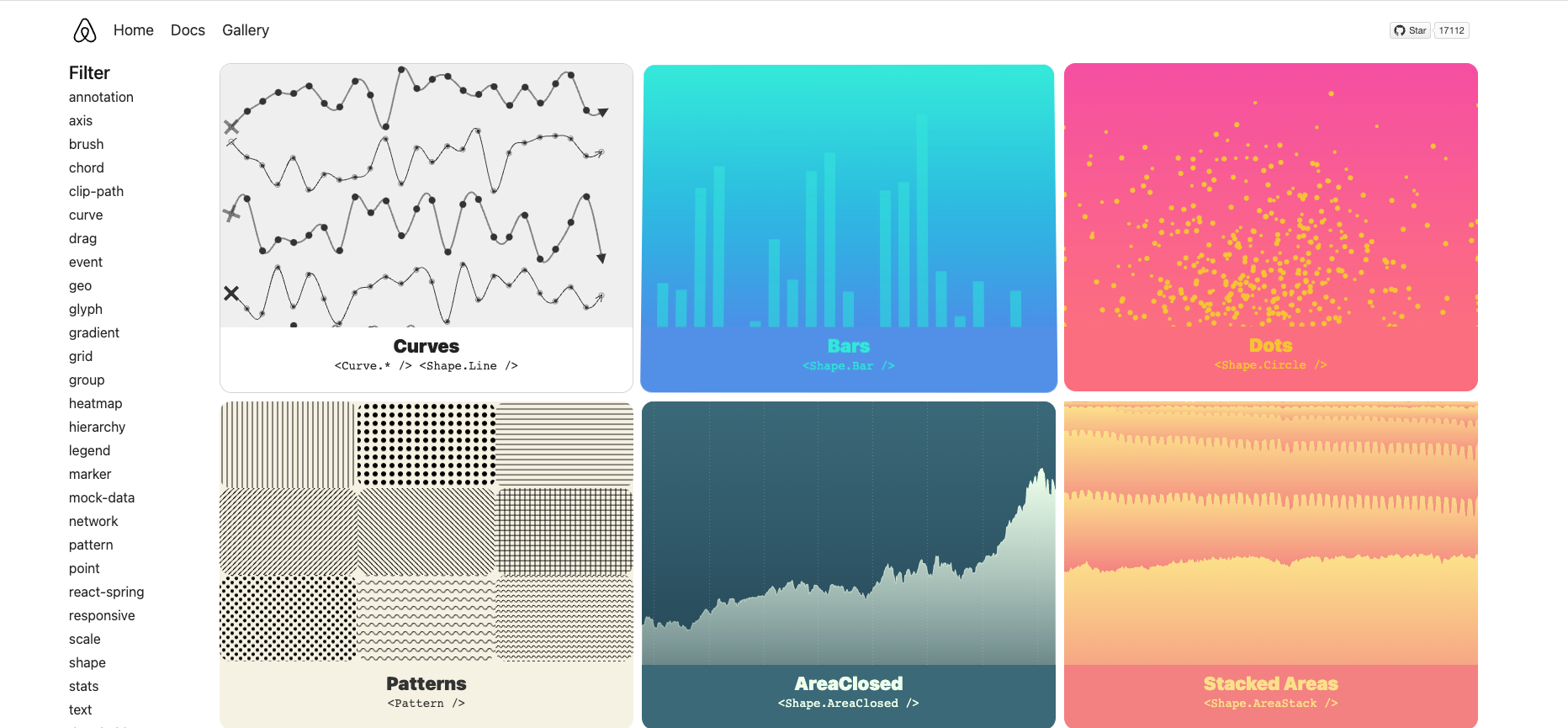
13. Visx
Airbnb designs these components. They are unique to their own style. Has a lot of charts.

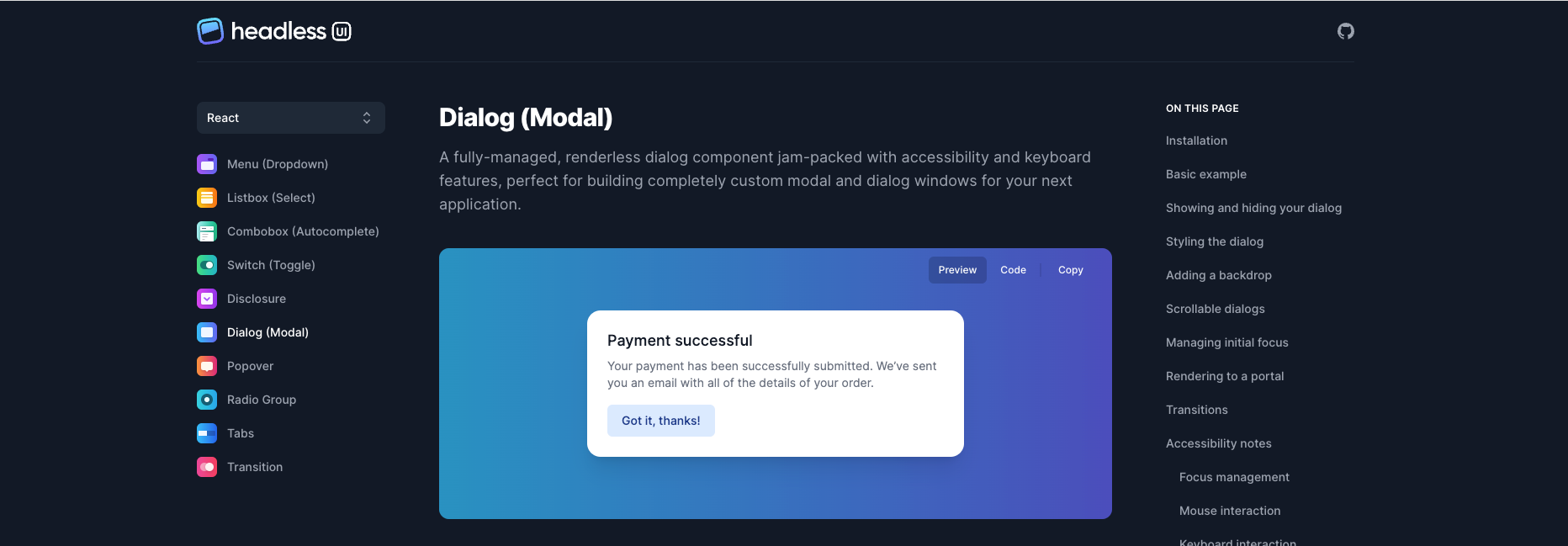
14. Headless UI
A collection of floating components. If you don’t need the full set and only looking for popovers, modals, etc, then this is for you.

Link
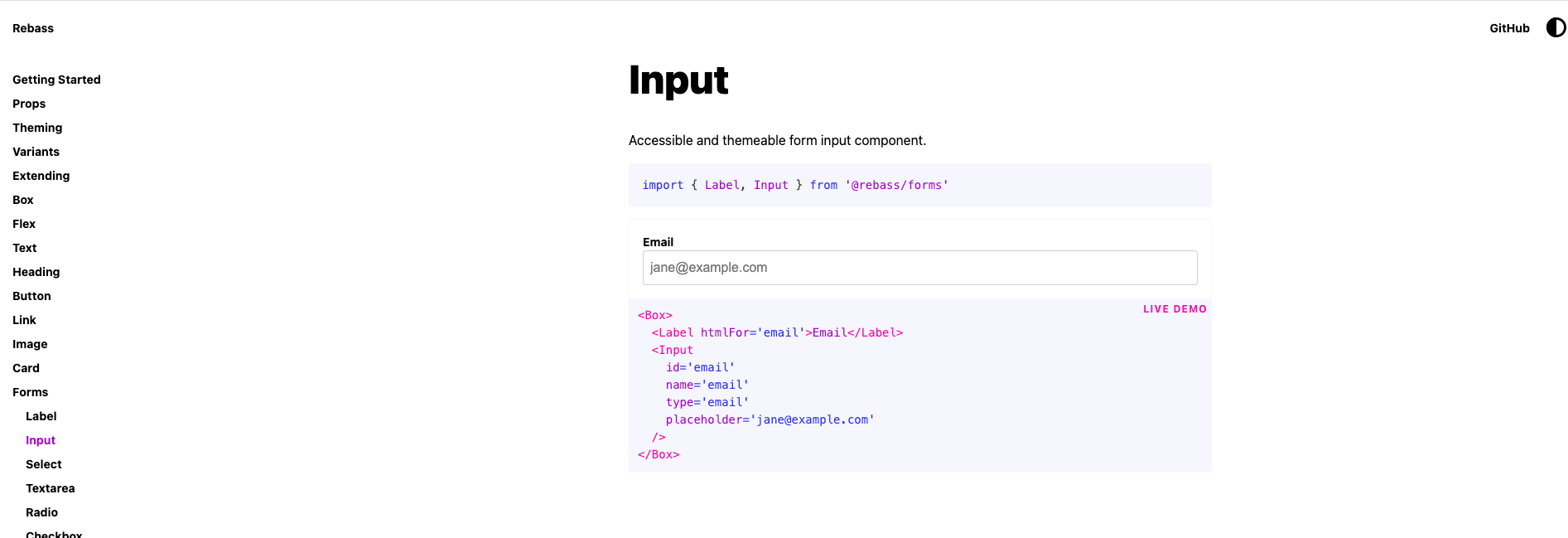
15. Rebass
A set of components with very basic styling.

Link
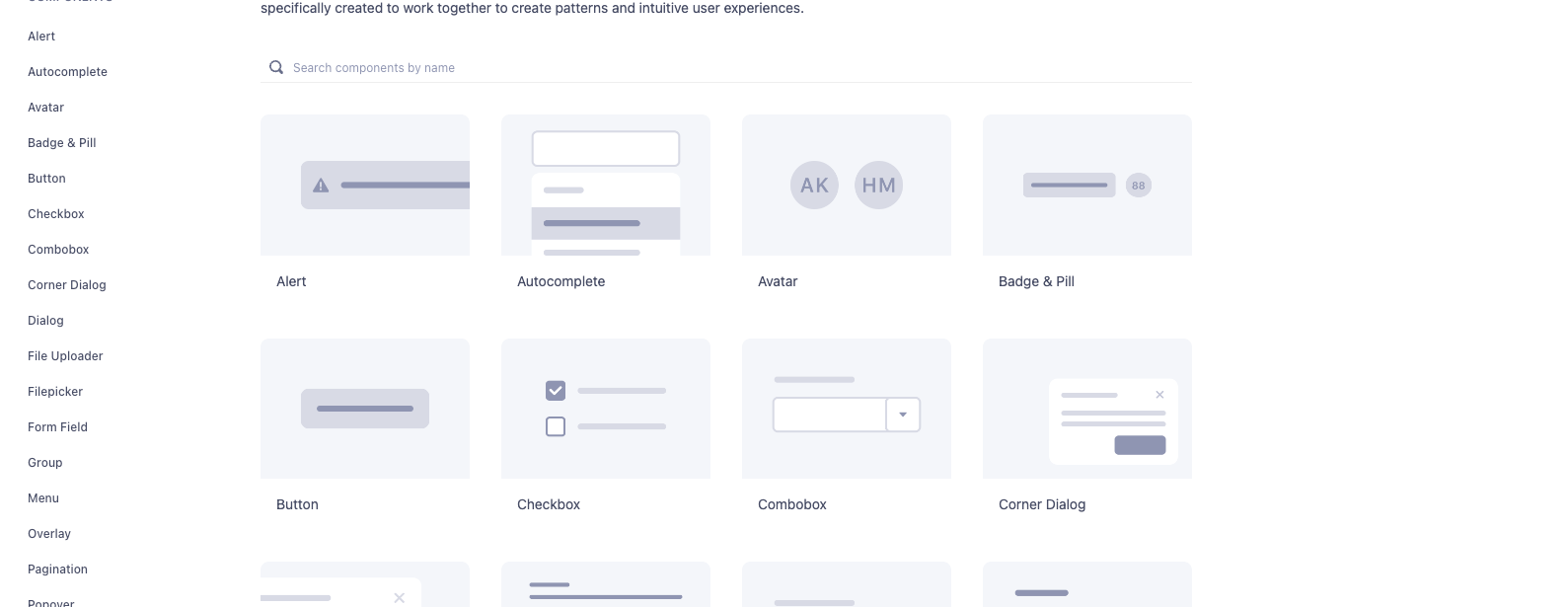
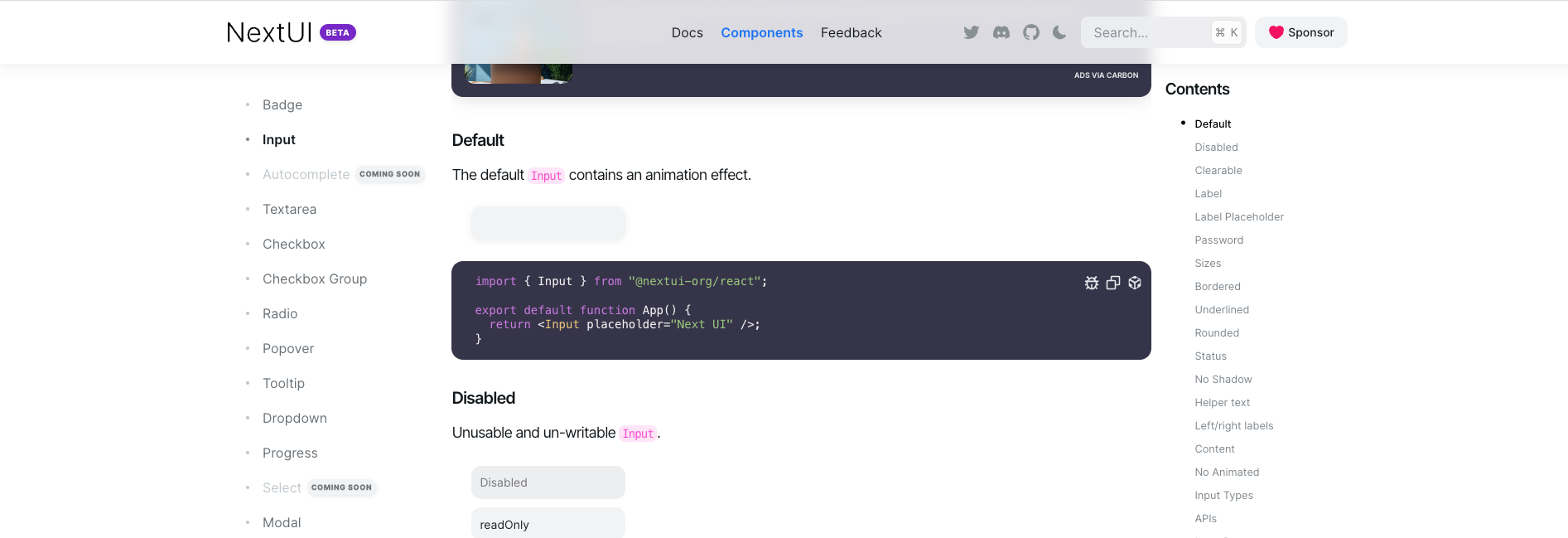
16. Next UI
A UI library for professional use. Has its distinct styling.
Nothing to do with NextJS :P

Link
Getting started | NextUI — Beautiful, fast and modern React UI Library
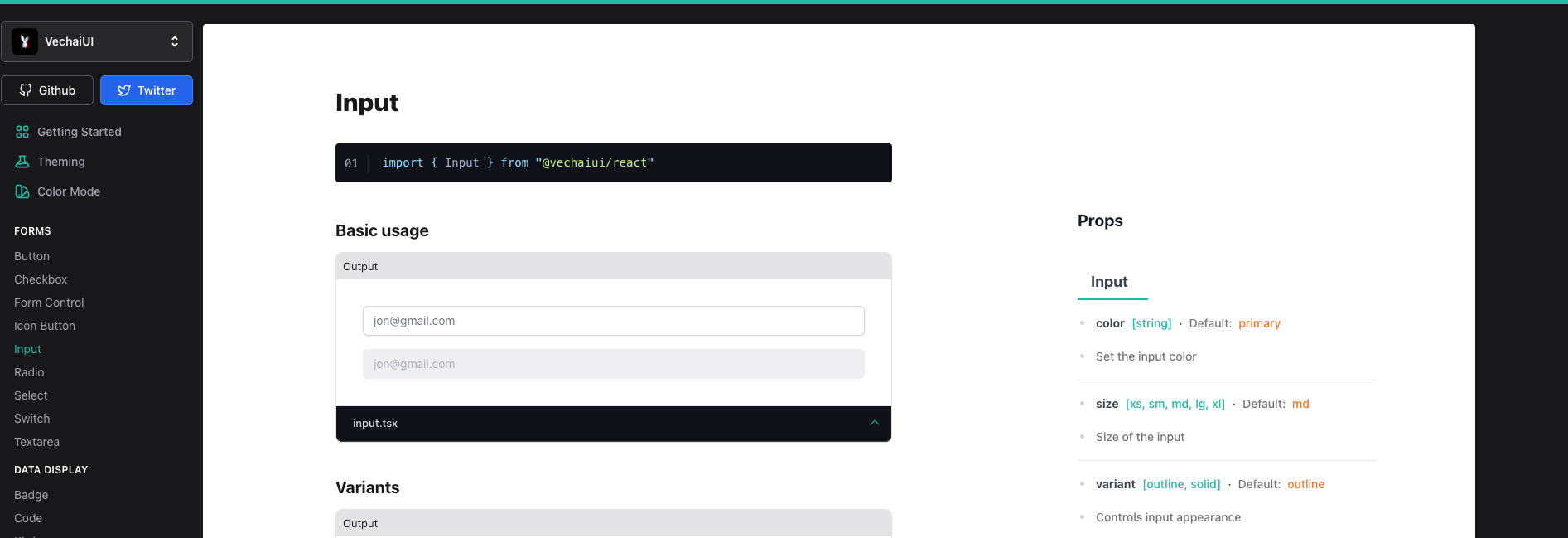
17. Vechai UI
Built with Tailwind CSS

Link
Vechai UI — Tailwind CSS Components
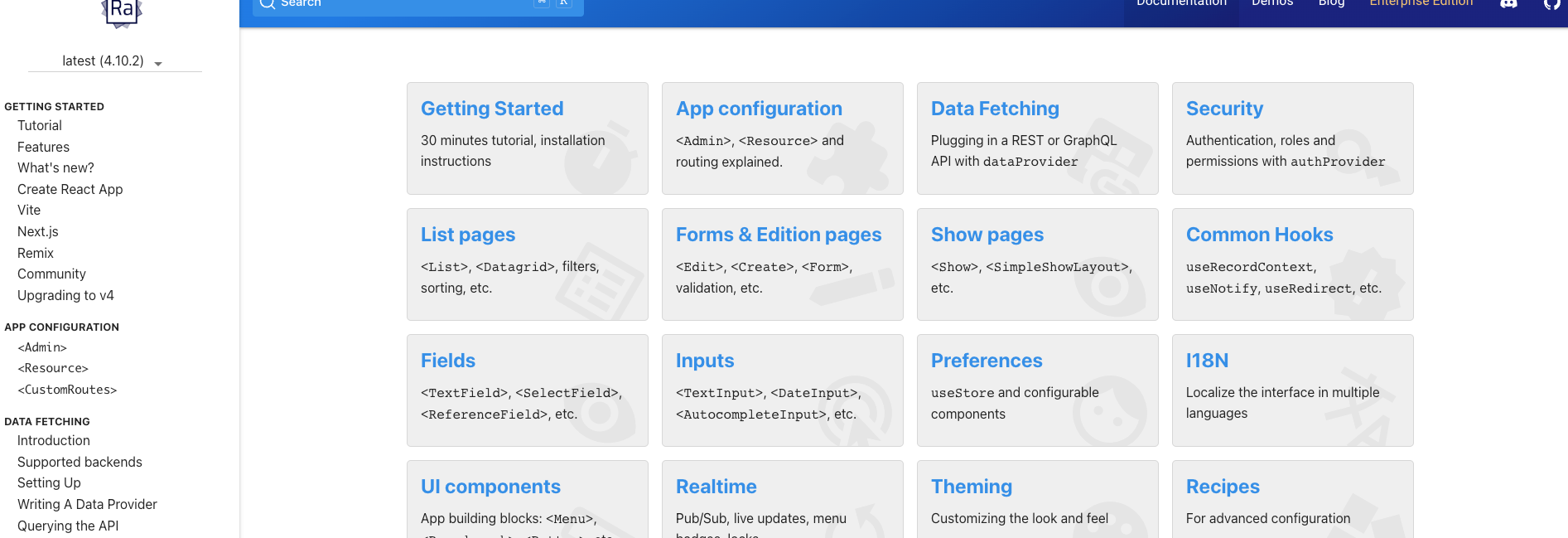
18. React-admin
As the name suggests, The components are good for building admin dashboards.

Link
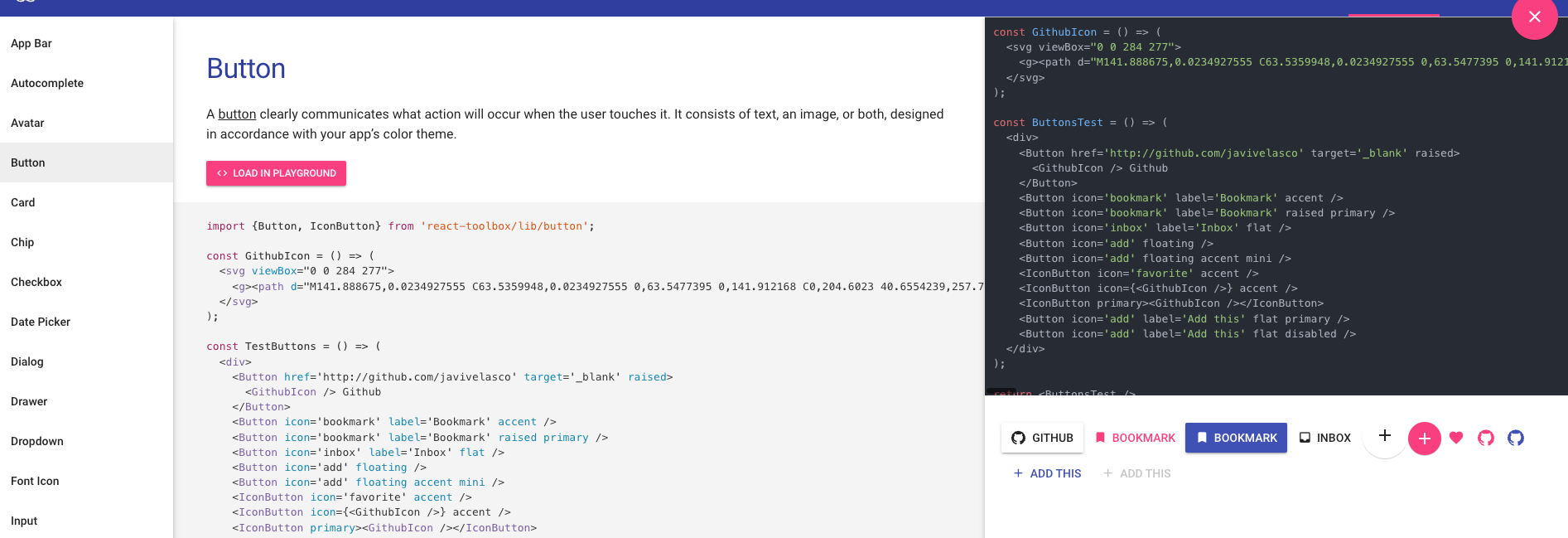
19. React Toolbox
A collection of traditional-looking components.

Link
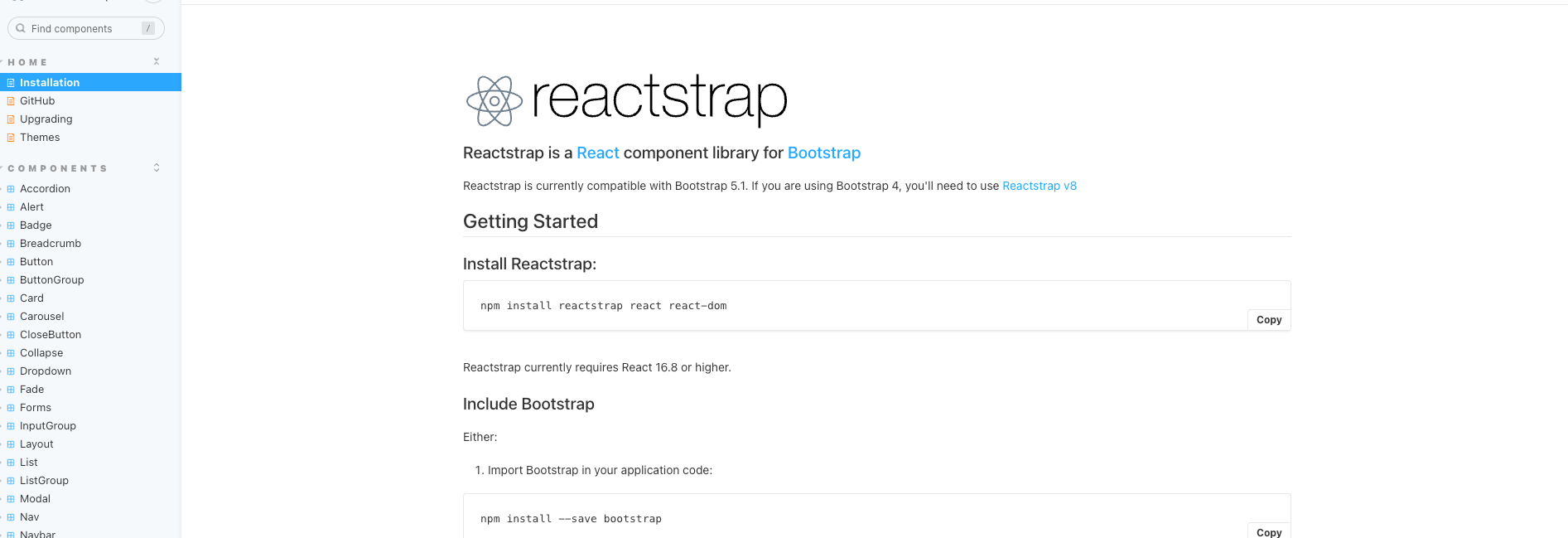
20. React Strap
Another adaptation of bootstrap components for ReactJS

Link
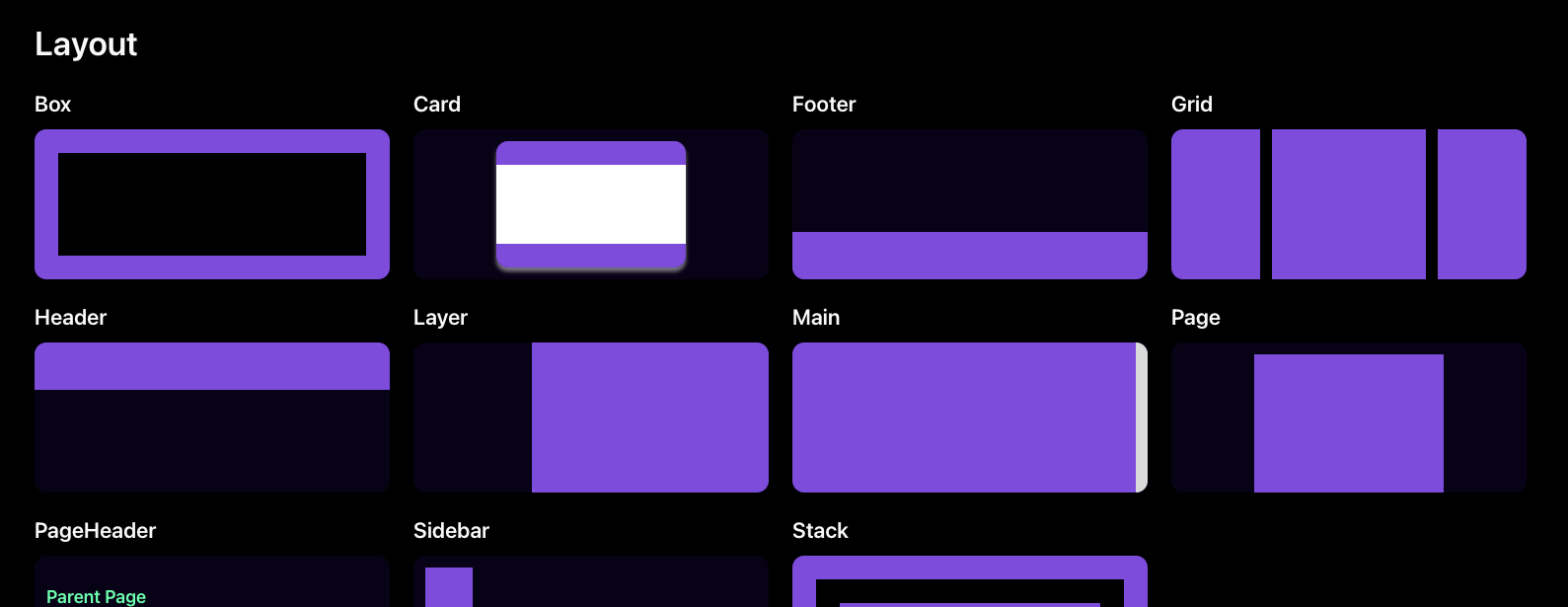
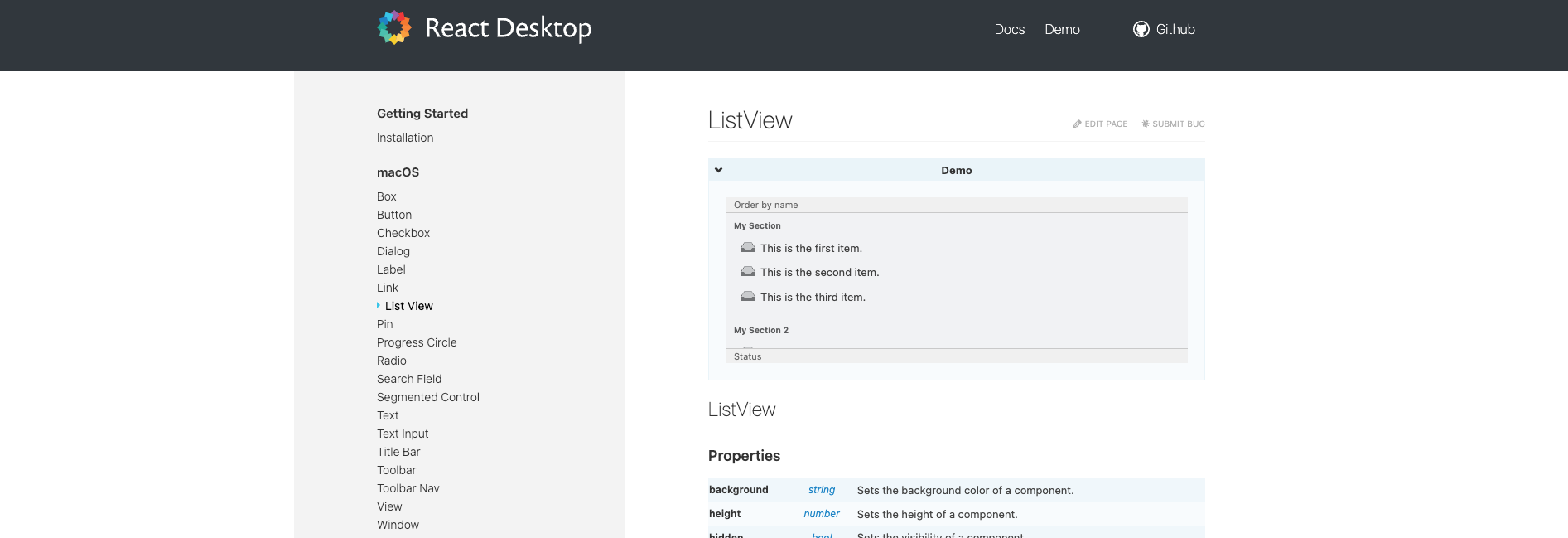
21. React Desktop
Very interesting set of components. If you want to build MacOS-styled applications. These are for you.

Link
React Desktop | React UI Components for OS X El Capitan and Windows 10
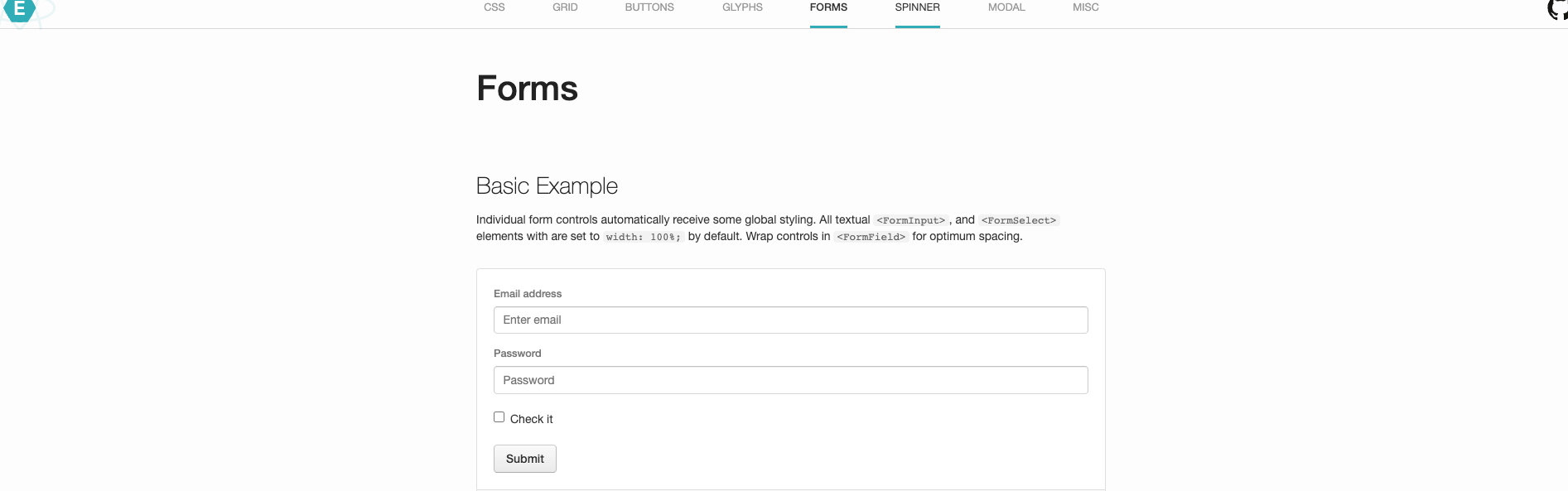
22. Elemental UI
A not-so-rich component library.

Link
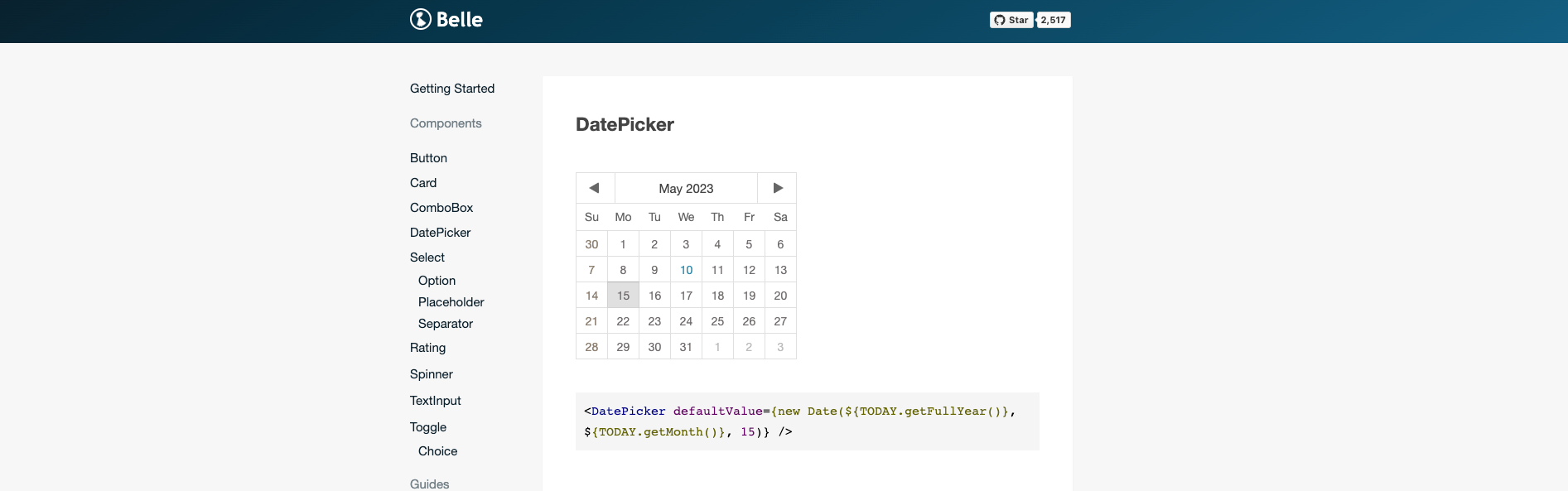
23. Belle
A component library that promises great UX.

Link
Belle — React components with great UX
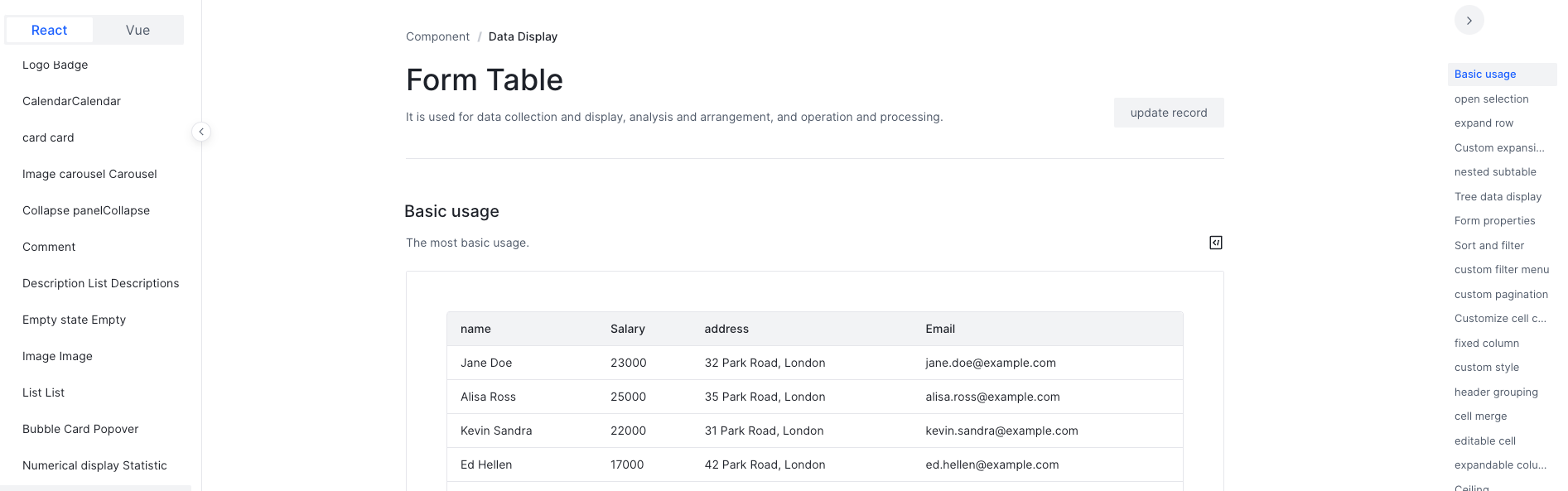
24. Arco Design
This library is oddly similar to Ant design. The documentation is in Chinese, but Google Translate does a good job.

Link
Arco Design — 企业级产品的完整设计和开发解决方案
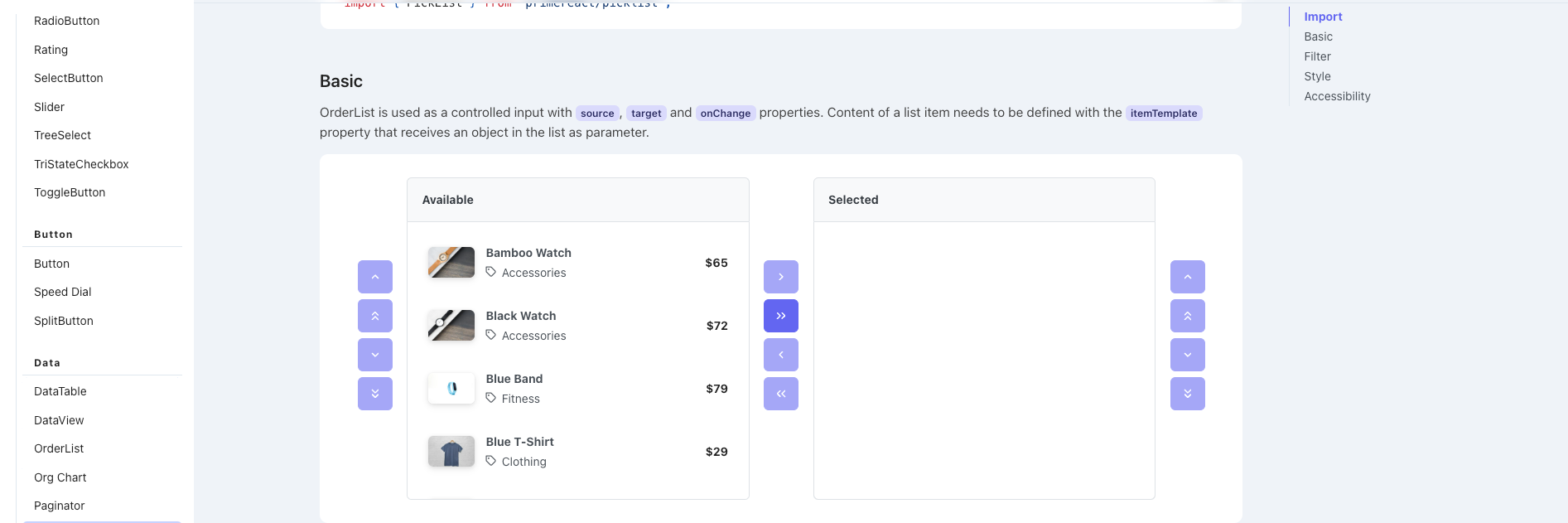
25. Prime React
A set of beautiful components, with some weird components like Picklist

Link
https://www.primefaces.org/primereact/setup/
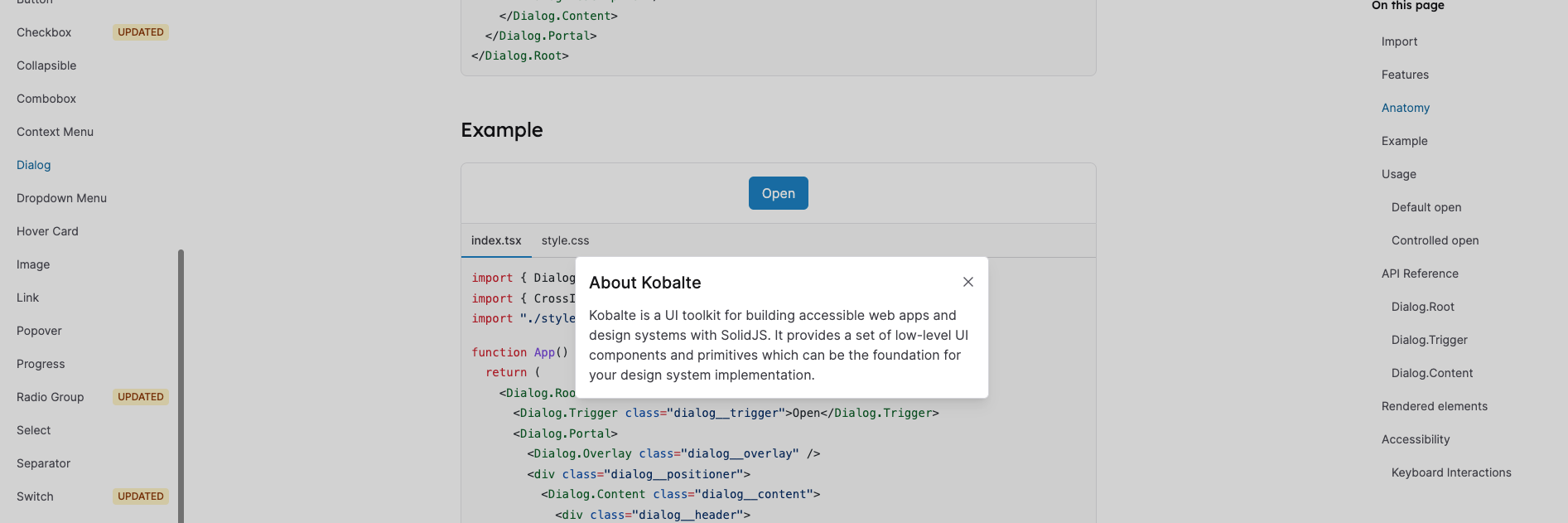
26. Kobalte
A library for accessible web apps.

Link
27. React Aria
React Aria is a library of React Hooks that provides accessible UI primitives for your design system.
This is not a set of components but a set of hooks. Take a look!
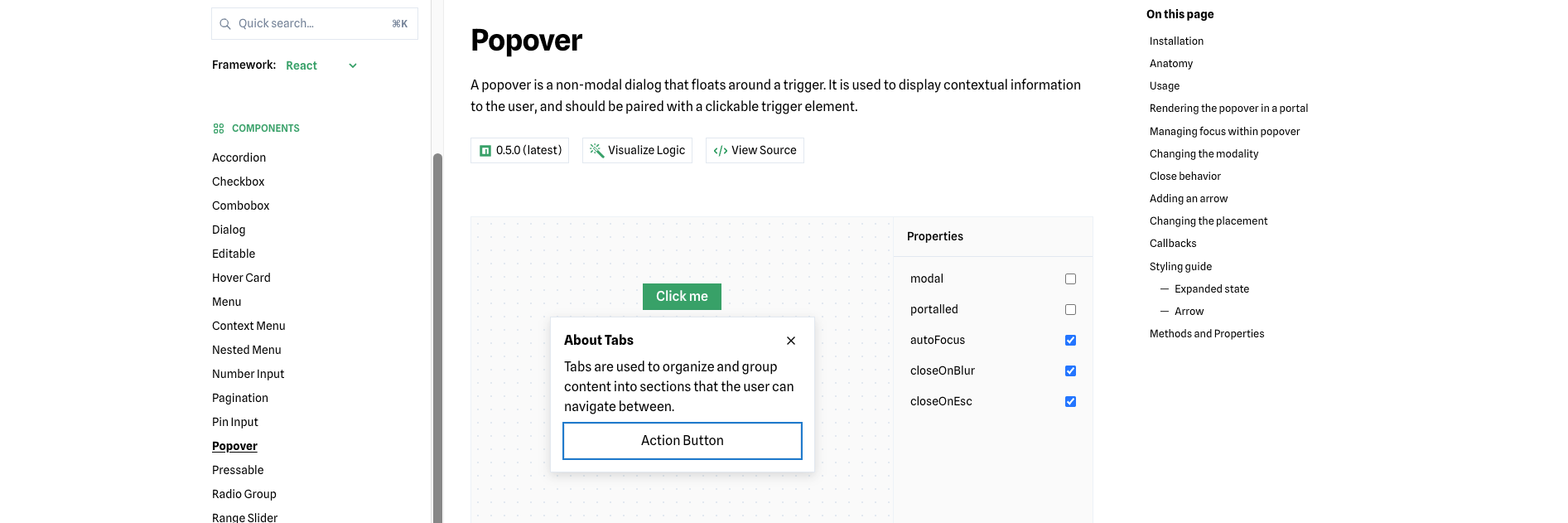
28. Zag
A set of basic components.

Link
Zag — Rapidly build UI components without sweating over the logic. — Zag
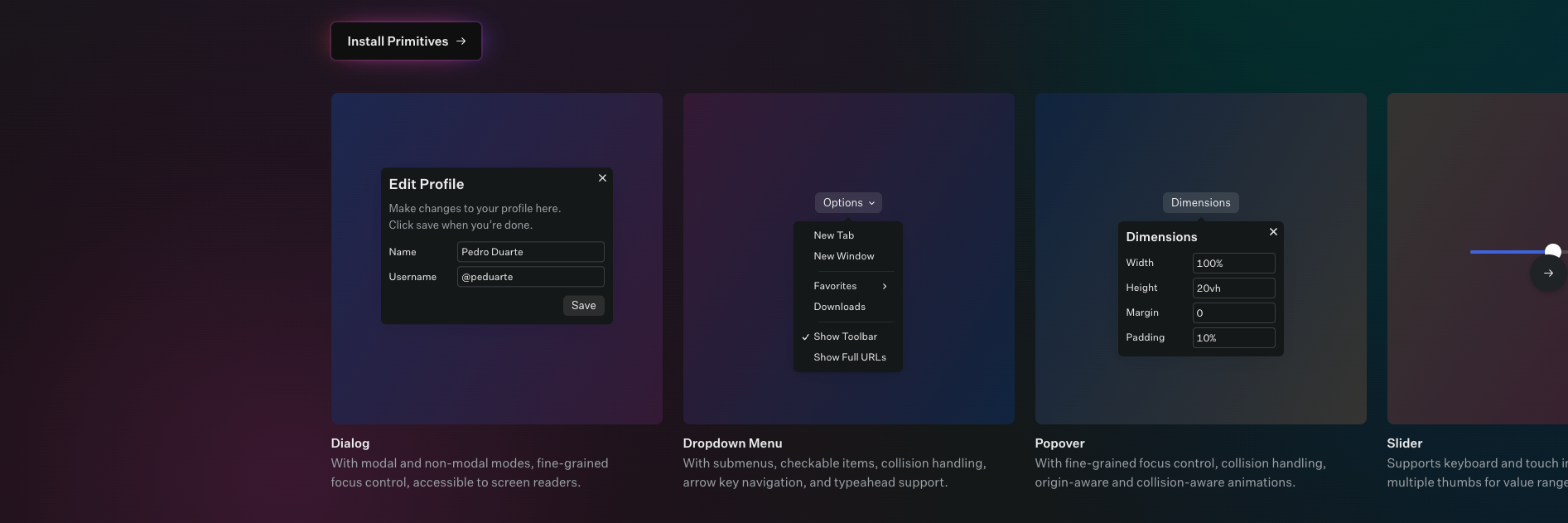
29. Radix UI
Some nice looking UI components.

Link
30. Aria Kit
Some ready-to-go components

Link
Ariakit — Toolkit for building accessible UIs
Conclusion
That’s it for today.
Let me know if you are using some other UI library. I will add those to the list.
Have something to say? Get in touch with me via LinkedIn

