Secure ReactJS Applicaiton on AWS
Security is very important for websites nowadays. Customers don’t feel confident providing their information on an unsecured website. If you have a React app served over S3 you can secure it very easily using AWS service.
If you have an application that is hosted on S3 Bucket in AWS( Which is a popular choice for react applications) and wants to serve your app over HTTPS then this article is for you.
Today we will use 2 services provided by AWS. CloudFront and ACM.
Let’s get started. . .
STEP 1: Get a certificate from ACM
First, we need a certificate from ACM (Amazon Certificate Manager)
We will apply for a new certificate, The certificate must be from the North Virginia region (us-east-1) as CloudFront doesn’t support other regions yet.
Along the way, we will select the option to request a public certificate
In domain names, we will add our desired domain names. It is advised to add domain names with www and another without www. ( For example ecommerce.rokkhi.com and www.ecommerce.rokkhi.com )
We will select DNS validation ( We can also opt for email verification . However if we select DNS we need to verify that we are the owner of the domain from our DNS console)
Tags are optional. From the next page, we will review and submit a request.

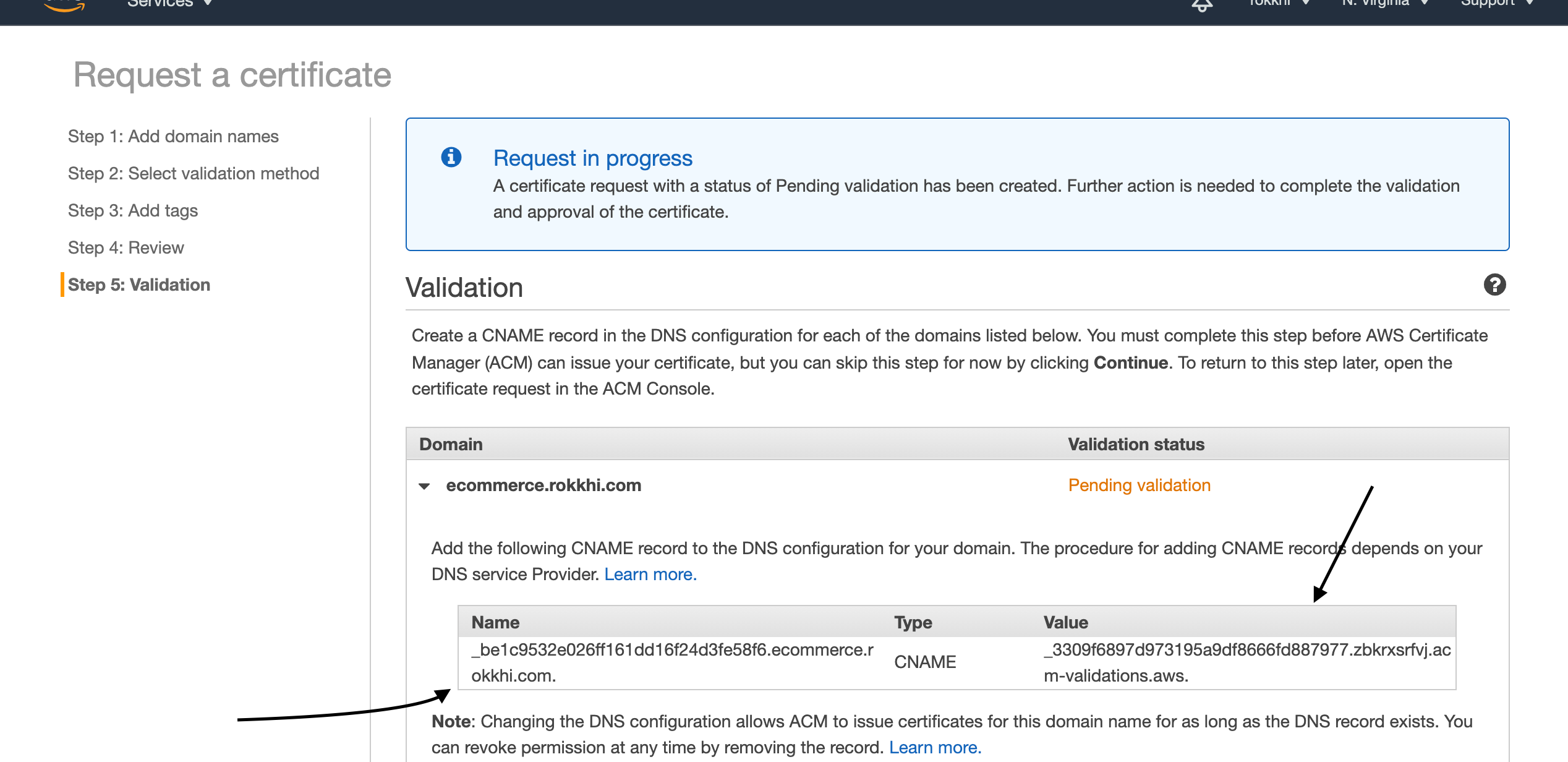
On the next page, we will be given a name and value pair for each of our requested domain names. Now We need to open our DNS console to verify our ownership. (If you use Route 53 as your DNS provider you don’t need to do anything at this point. AWS will auto-verify your ownership of the domain names)
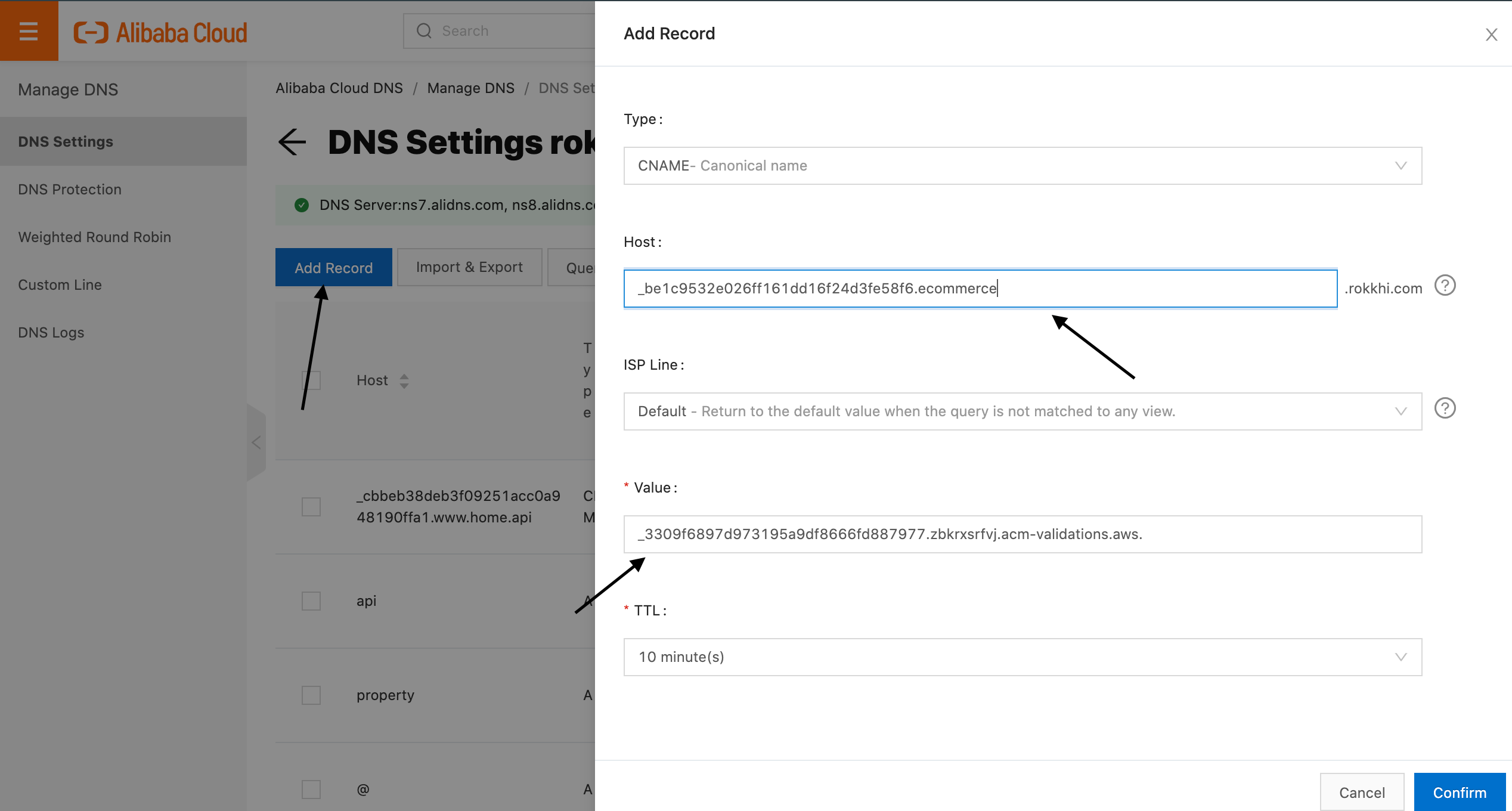
Open the Alibaba DNS console and add a new record for each of your requested domains to verify ownership

Be careful about the Hostname. We omitted .rokkhi.com from our value provided by ACM as the Alibaba DNS console adds that automatically at the end of each domain.
After some time check the ACM console to verify if your ownership is verified or not. It may take some time.
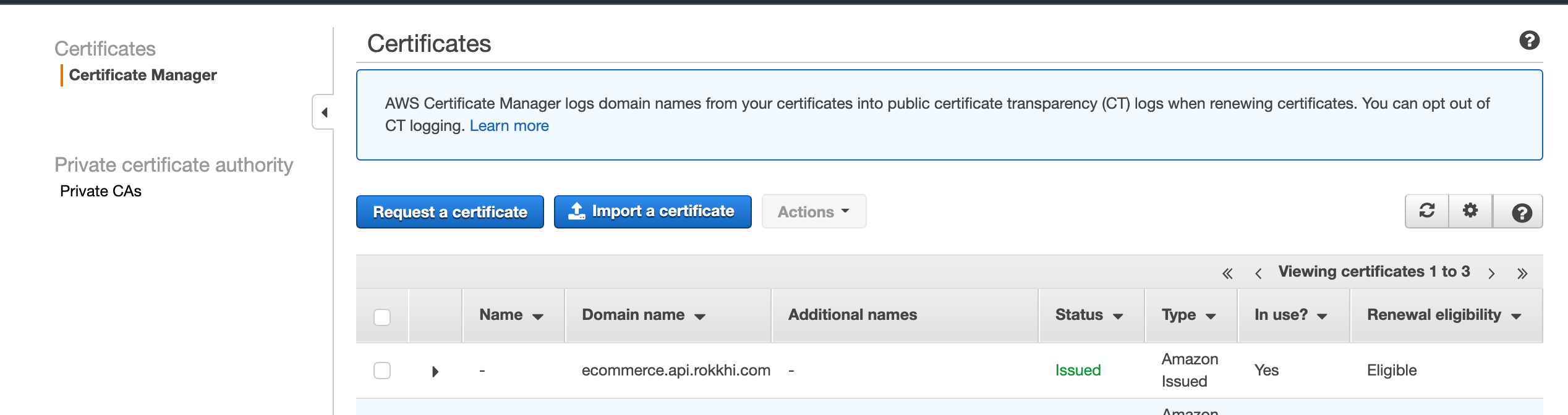
Now your Certificate is ready and ownership is verified. You will find your new certificate in the ACM console.

STEP 2: Configure Cloudfront to serve HTTPS
Cloudfront is a service by AWS to make your resources highly available. It also provides security and caching. But now we will use it to sit in front of our S3. We will attach our SSL Certificate with our CloudFront distribution.
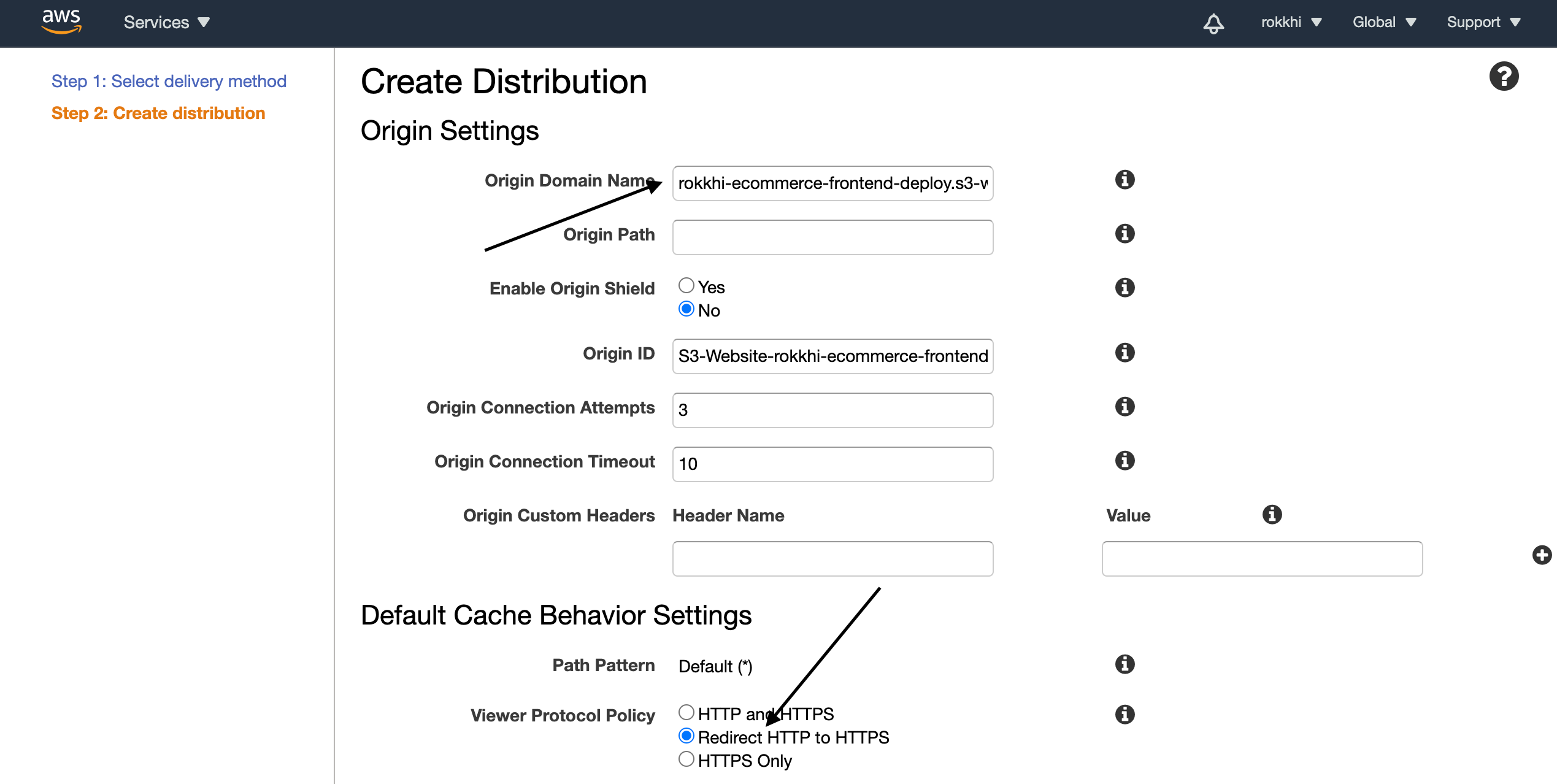
Open your Cloudfront console and click Create Distribution
Fill in the Domain name with the static hosting URL that you will find from your S3 console. ( Remember Don’t select from dropdown in this case. It will mess up our permission)
Also, redirect all HTTP to HTTPS as we want to serve over HTTPS only.

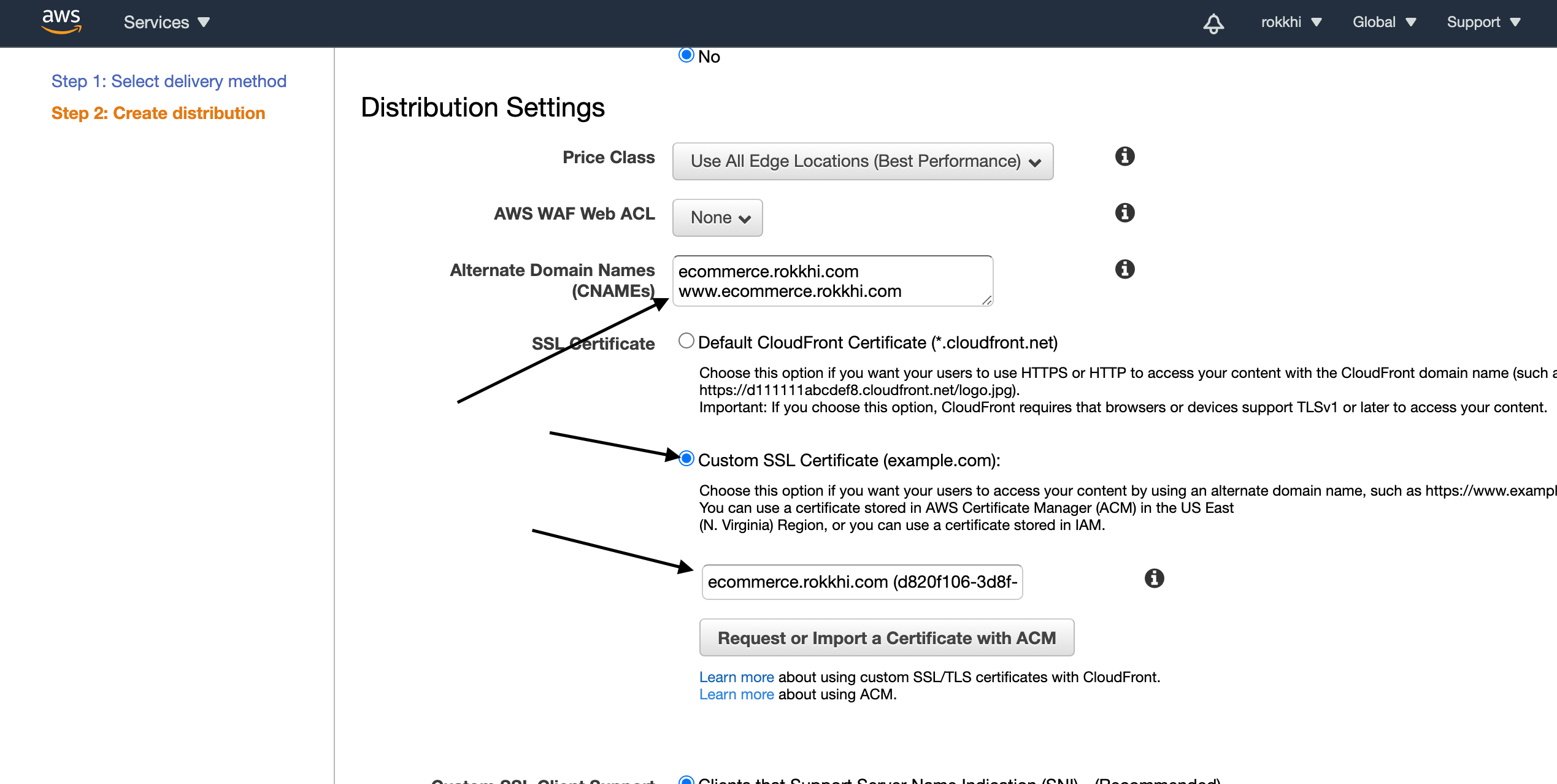
Then In the domain name section add your desired domain names
Select Custom SSL Certificate and from the dropdown, you can select the certificate that you created in the first step (Remember if you don’t have any certificate or if you have a certificate in the wrong region the option to choose Custom certificate will not be activated)
Leave other options as default and click Confirm

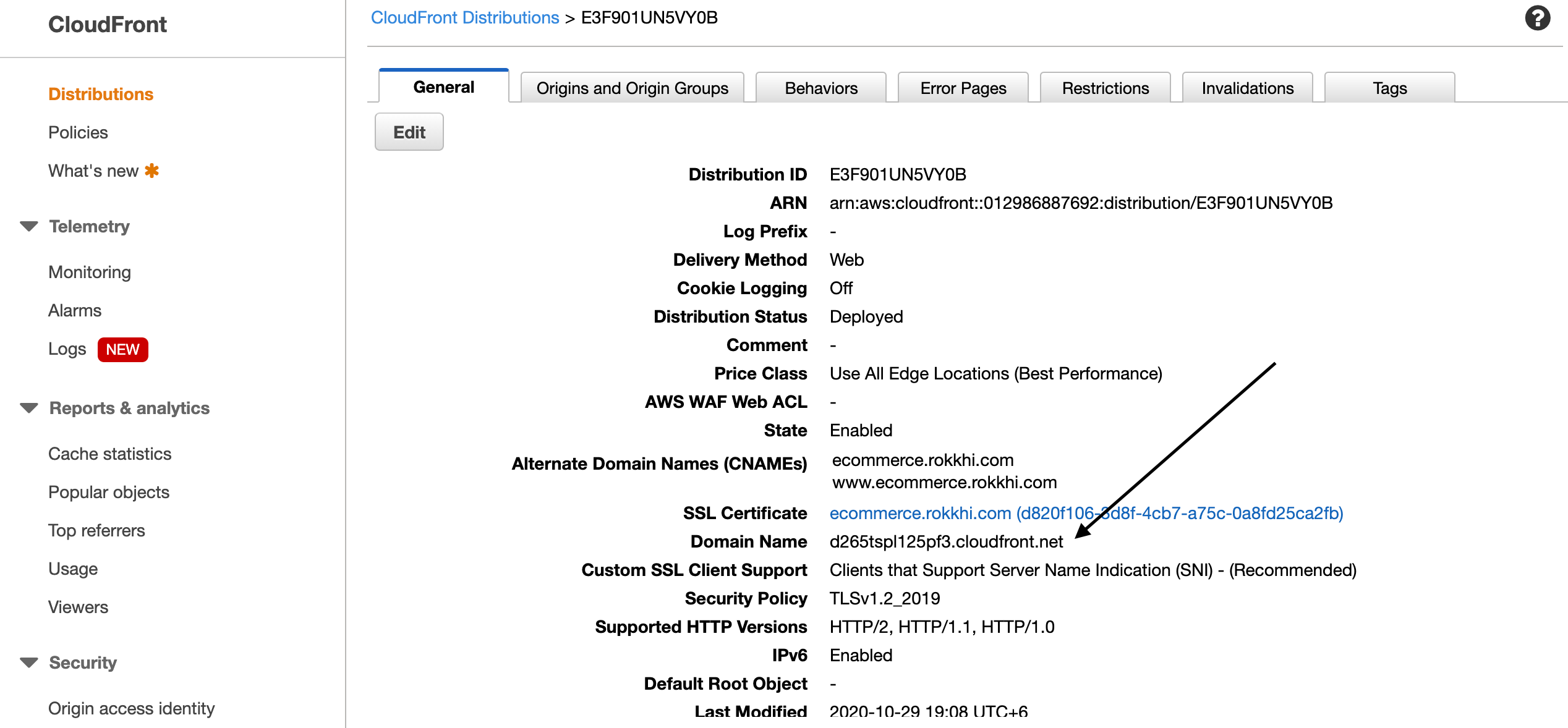
- After some time your CloudFront distribution will be ready and you can access your s3 website by using the URL provided by CloudFront

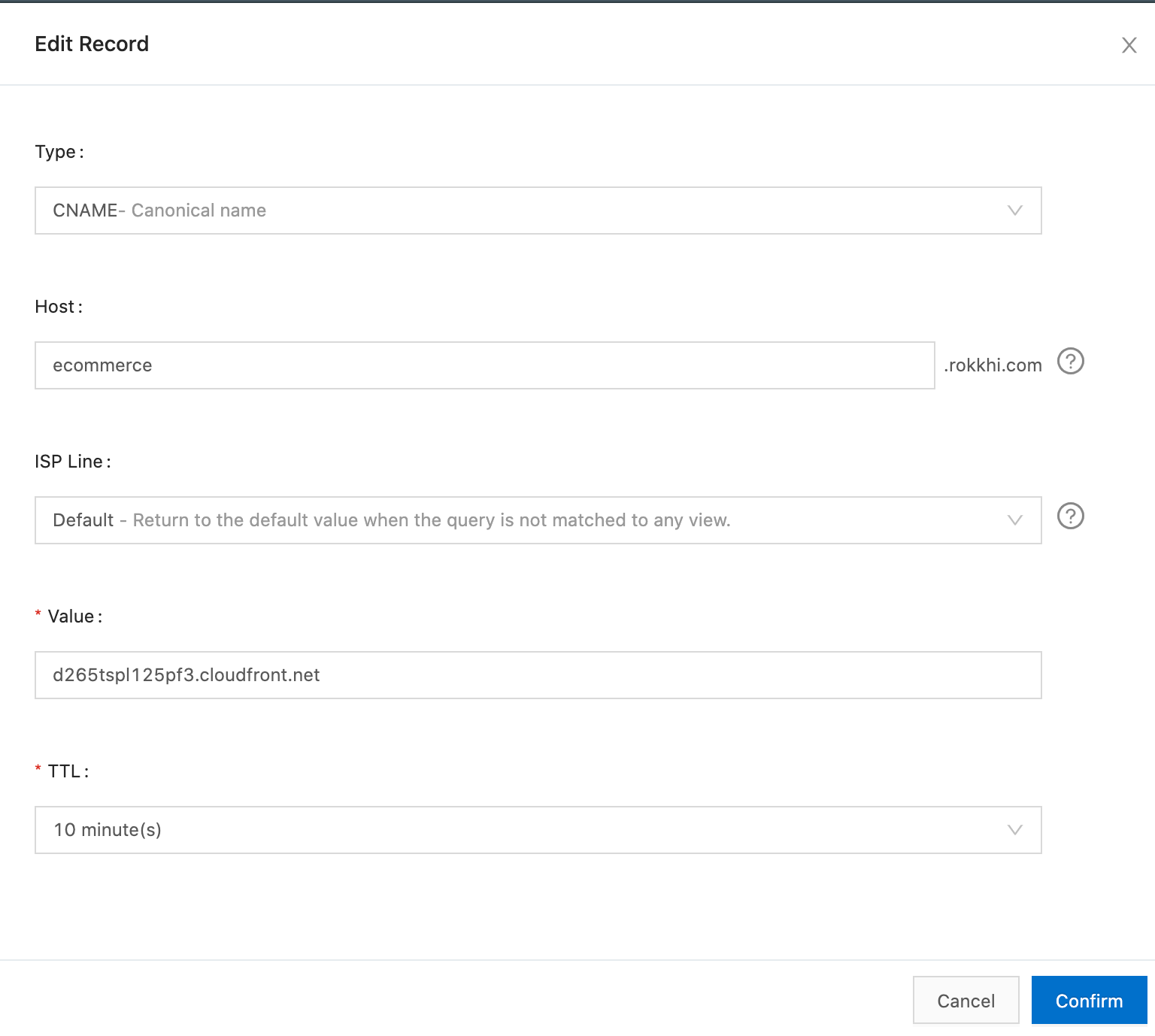
- Now Open your dns console and map your domain with the CloudFront url

You are ready now. You can now access https://your-domain.com to see that your resources from S3 are being served using HTTPS.
That’s it for today. Happy Coding!
Get in touch with me via LinkedIn

