Improve SEO in NextJS
Tips and Tricks to Improve SEO Performance
We all love React for its speed and performance. As it uses single page application approach, everything feels fast and instantaneous.
But this comes with a cost which is that this approach hurts React applications’ SEO. It’s very hard to make a React application SEO-friendly.
There are some ways you can do it though.
The problem with Plain React
React is not suitable for SEO… or is it?
If you really really care about SEO, then using plain React might not be a good idea. You should look into Next.js.
How Next.js Helps with SEO
We all know that for a page to be indexed by Google and other search engines, your website has to be crawlable by Google bots.
The bots are looking for some meta tags on your page to understand the content of the page and rank that page accordingly.
As React generates a single-page application, it’s very hard to include appropriate meta tags for each page separately. We have some workarounds but Next.js makes it super simple.
Let’s see how:
First Option: Using Head
Next.js has a special Head component that can be imported like this:
import Head from "next/head";You can use this Head component to add meta tags to your page.
Let’s create a new project using Next.js. We will use create-next-app.
yarn create next-app seo-demo --typescriptNow open the index.ts page under the pages folder, and you can see there is already a Head section there. You can add the following additional meta tags there:
import type { NextPage } from "next";
import Head from "next/head";
import styles from "../styles/Home.module.css";
const Home: NextPage = () => {
return (
<div className={styles.container}>
<Head>
<title>SEO Demo with NextJS</title>
<meta name="description" content="This is an application to demo the seo features of NextJS" />
<meta name="og:title" content="SEO Demo with NextJS" />
<link rel="icon" href="/favicon.ico" />
</Head>
<body>This is a SEO Demo page</body>
</div>
);
};
export default Home;See we have added a title and 2 meta tags. But did it work? Let’s find out by opening the page.
From your root folder, run:
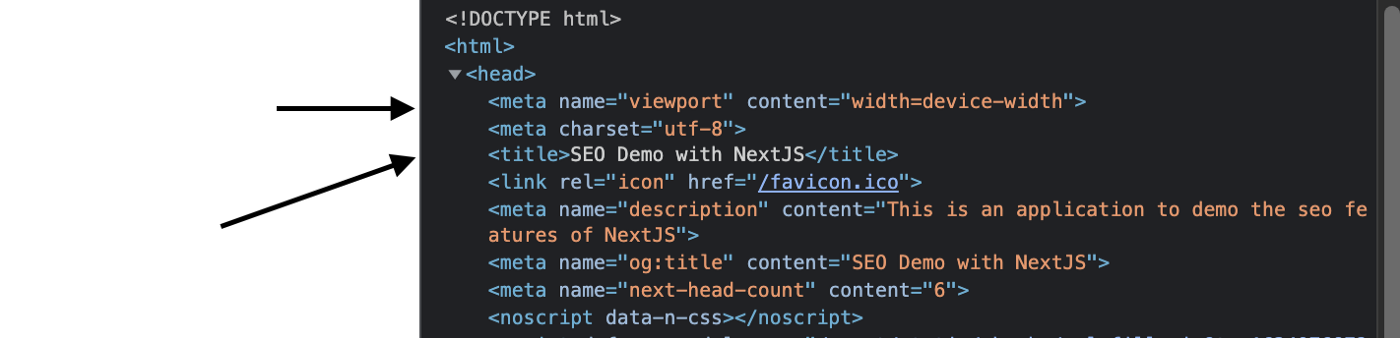
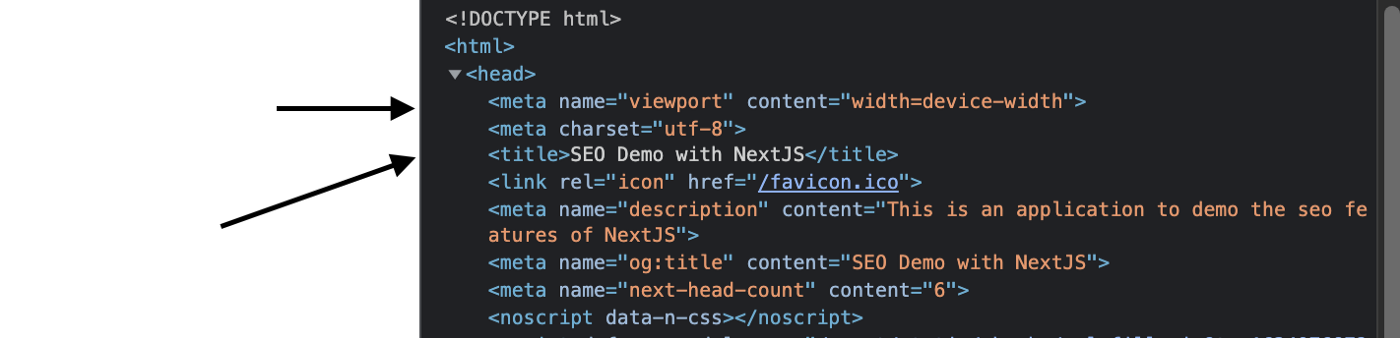
yarn devNow open localhost:3000 and if you inspect the contents of your page, you can see the head tag on your page.

SEO Tags on the actual HTML document
So it’s really powerful that you can add any meta tags to any page. You can even make them dynamic if you want!
Second Option: Using next-seo
Now there is another option we can choose, a special package whose sole purpose is to provide SEO support to Next.js applications. And it’s quite popular as well!
The package’s name is next-seo. First, install it:
yarn add next-seoNow what this package does is provide you with a special component named NextSEO . Previously, we have seen that inside the Head section, we have to add meta tags manually.
So there is a chance of a typo or some other kind of error. But when using next-seo, it’s controlled by component props so we have better type safety!
Let’s import it inside our component:
import { NextSeo } from "next-seo";And Instead of the Head component, we will use this NextSEO component now:
import type { NextPage } from "next";
import styles from "../styles/Home.module.css";
import { NextSeo } from "next-seo";
const Home: NextPage = () => {
return (
<div className={styles.container}>
<NextSeo
title="SEO Demo with NextJS"
description="This is an application to demo the seo features of NextJS"
openGraph={{
title: "Open Graph Title for SEO Demo",
}}
/>
<body>This is a SEO Demo page</body>
</div>
);
};
export default Home;So now if you open your page, you can see the same result there

SEO Demo for next-seo package
And there are tons of other options you can explore while using this awesome package.
My Recommendation
If you are a simple developer (like me) and don’t know much about SEO, then going with next-seo will be a better idea because it forces you to use some of the features that can automatically improve the SEO performance without you knowing it.
But if you are an SEO expert and know what you are doing, the Head component provided by Next.js should be enough for you!
That’s it for today! Have a great day!

