How to Handle Different Environments in a Next.js Application
Handling multiple environments is an essential part of any modern application. We don’t want to mix our secrets while developing and going to production.
Today, we will see a practical example of how to manage multiple environments in the Next.js application via environment variables.
Let’s start.
Step 1: Create a Project
If you already have a running Next.js application then go to step-2. Otherwise, run the following command from your terminal
yarn create next-app next-environment-demoThis will create a new Next.js application for you.
Step 2: Understand Variables Types
Go to the projects root folder and create a new file named .env.local . This is going to be our first environment file. We will create others as we go forward.
There are 2 types of environment variables. Some variables are exposed to the browser when others are not. Let’s write the following line into our environment file.
SOME_SECRET = this_is_a_secretNow the variable SOME_SECRET can only be accessible from the server environment. For example inside getStaticProps we can access the variable like the following.
export async function getStaticProps() {
console.log( 'I have the secret here ' , process.env.SOME_SECRET)
// ... other code
}But if you try to access them inside the browser (That means inside your visual component’s code) it will return undefined
So only use this if you want to store some secret that is not needed in the front-end. (for example secret keys for different payment integrations)
But what if you want some variable to be exposed to the browser you need to prefix the secret with NEXT_PUBLIC_
NEXT_PUBLIC_SOME_SECRET = this_is_a_browser_exposed_secretNow inside your component, you can get the value like this.
export funciton SomeComponent() {
console.log(process.env.NEXT_PUBLIC_SOME_SECRET)
return <div> some component </div>
}This will print the value properly.
Step 3: Different Environment
Now the main use of environment variables is the ability to change values for different environments. For example, if you are using a stripe then you don’t want to use your live keys while you are developing.
So how can we do that? One way is to change the keys while you are developing and change it again when going live.
But is it scalable? Obviously not. Let’s see how we can deal with this problem.
Create 2 new files named .env.development , .env.production . SO now you should have 3 environment files.
.env.local-> This file can be used for any value
This means the values in this file will be loaded in any environment no matter what.
.env.development-> only values that are needed for development
This means the values will be generated when the next dev command is run. SO keep the development secrets here
.env.production-> will only be the values needed for production
This means the values that are going to be loaded when the next start command is run. Keep the production secrets here.
Keep in mind that
.env.localwill override anything on the.developmentor.productionfiles.
And that’s it. You don’t need to worry about anything else. If you define a secret named
NEXT_PUBLIC_SECRET = a // inside .env.development
NEXT_PUBLIC_SECRET = b // inside .env.productionThen when you access process.env.NEXT_PUBLIC_SECRET then it will give a when you are developing and it will produce b if you are in production.
It is that simple!
Define on Vercel: Best practices
You should never include your environment variables in the source control system like GitHub.
So what to do when you are going to deploy your application?
Well one option is to add the files manually before deploying (if you are managing your deployment all by yourself)
But if you are using vercel (which you should) for your next js applications deployment then go to the Project Settings

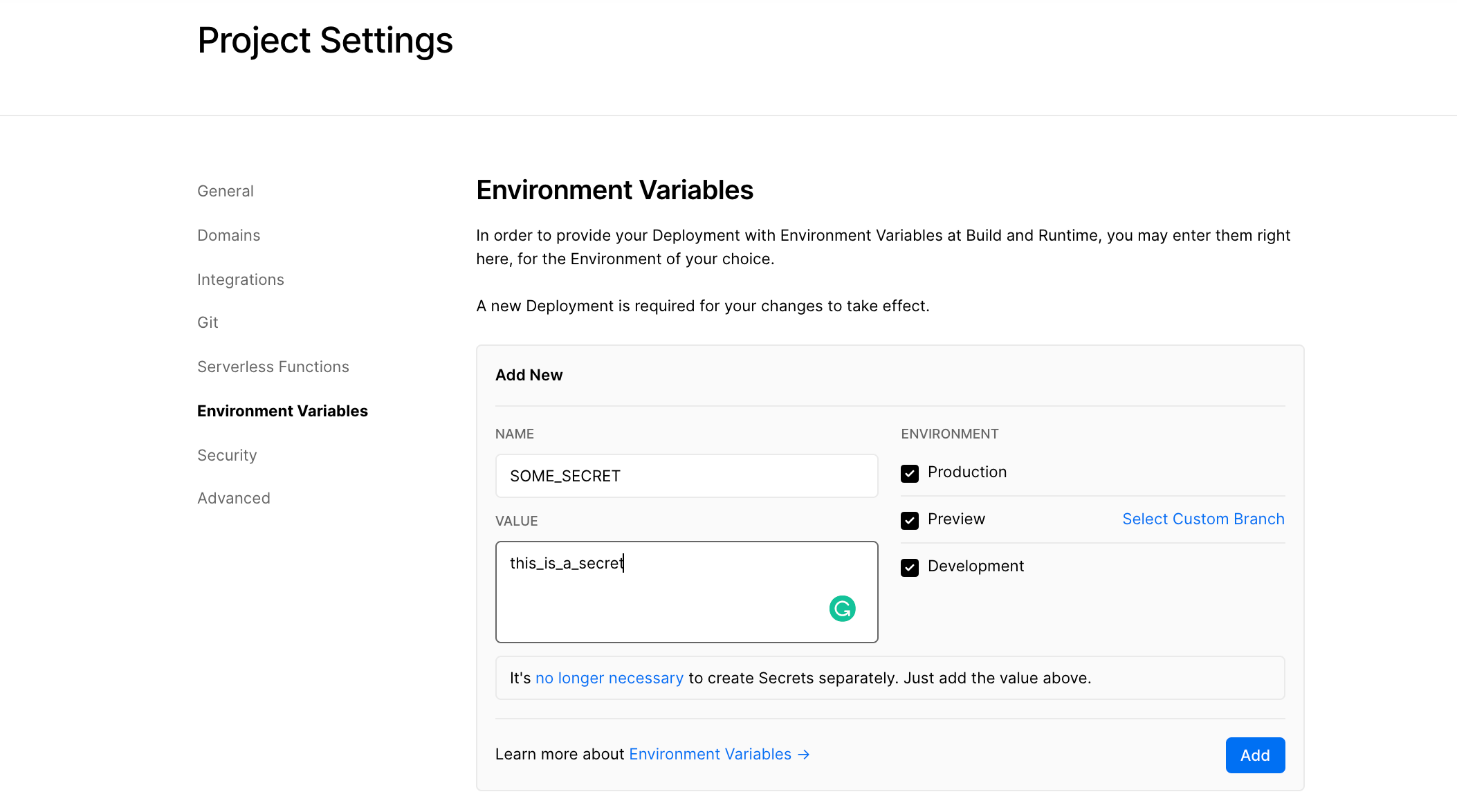
and here you can select Environment Variables and define your secrets there.
Like the following

So there you go. Now you know how to manage environment variables in the next js application.
Have a great day!
Resource:
https://nextjs.org/docs/basic-features/environment-variables
Have something to say? Get in touch with me via LinkedIn

