How to Build an NPM Package for React
To be a better React programmer I have a few tips for you …
Write clean and small functional component
DRY (Don’t repeat yourself)
Separate logic from the view
Reduce dependency among components
Organise your files and folders
Use custom hooks for repeated tasks
Ask others for advice or get a review of your code
One glorious way to achieve all this at once and take your skills to the next level what you can do is
Build and publish npm packages
This is applicable to almost any technology. First, it feels like a daunting task for a beginner or mid-level developers. We see many awesome libraries in our day-to-day tasks, but we don’t often feel that we can build that kind of stuff by ourselves. So….
Start with something very simple :
Start with something very small and simple. Maybe in your React project, you have a simple hook that you use for logging or some validation. Or maybe you have a custom component for yourself. If you work on multiple projects, it can be a real pain in the ass. Because every time you update some style or some logic, you have to go into each project and update that. So you can publish a library with this one function only.
Benefits of writing a library / npm package
Helps you to understand how other libraries work
Introduces you to open-source conventions.
Understand best practices
Get reviews from other programmers
Improves your resume for your next job
And the biggest of all if you can write something that is really helpful for others it may blast into something bigger. Every large project started from some small idea by a small developer, just like you.
So, let’s build one
Today as a start we are going to build a simple npm package for ourself
We will use a simple library named crate-react-library. It will scaffold a basic library boilerplate for us to work with. Open your terminal and start with
npm install -g create-react-libraryThen think of a name for your library and search it in npm to see if there is already a library with the same name. If your name is unique then run the following command
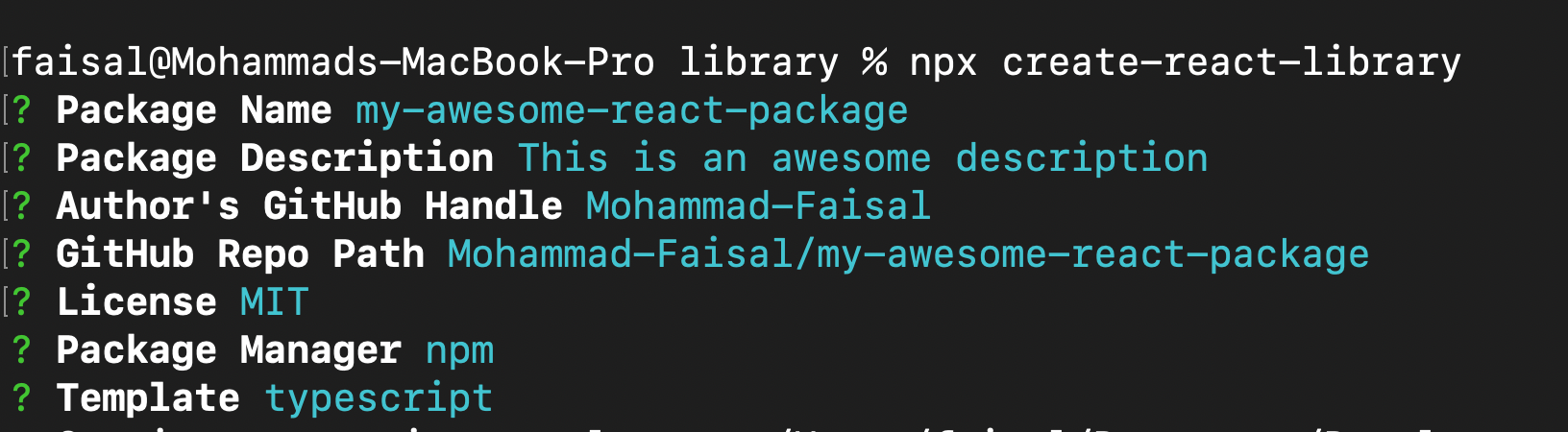
npx create-react-libraryThen fill out the options like this.

Remember you don’t need to specify the License or Github Repo path but it's nice to have it included in your package as it will appear on your npm package page.
I am going with Typescript here but you can choose vanilla javascript.
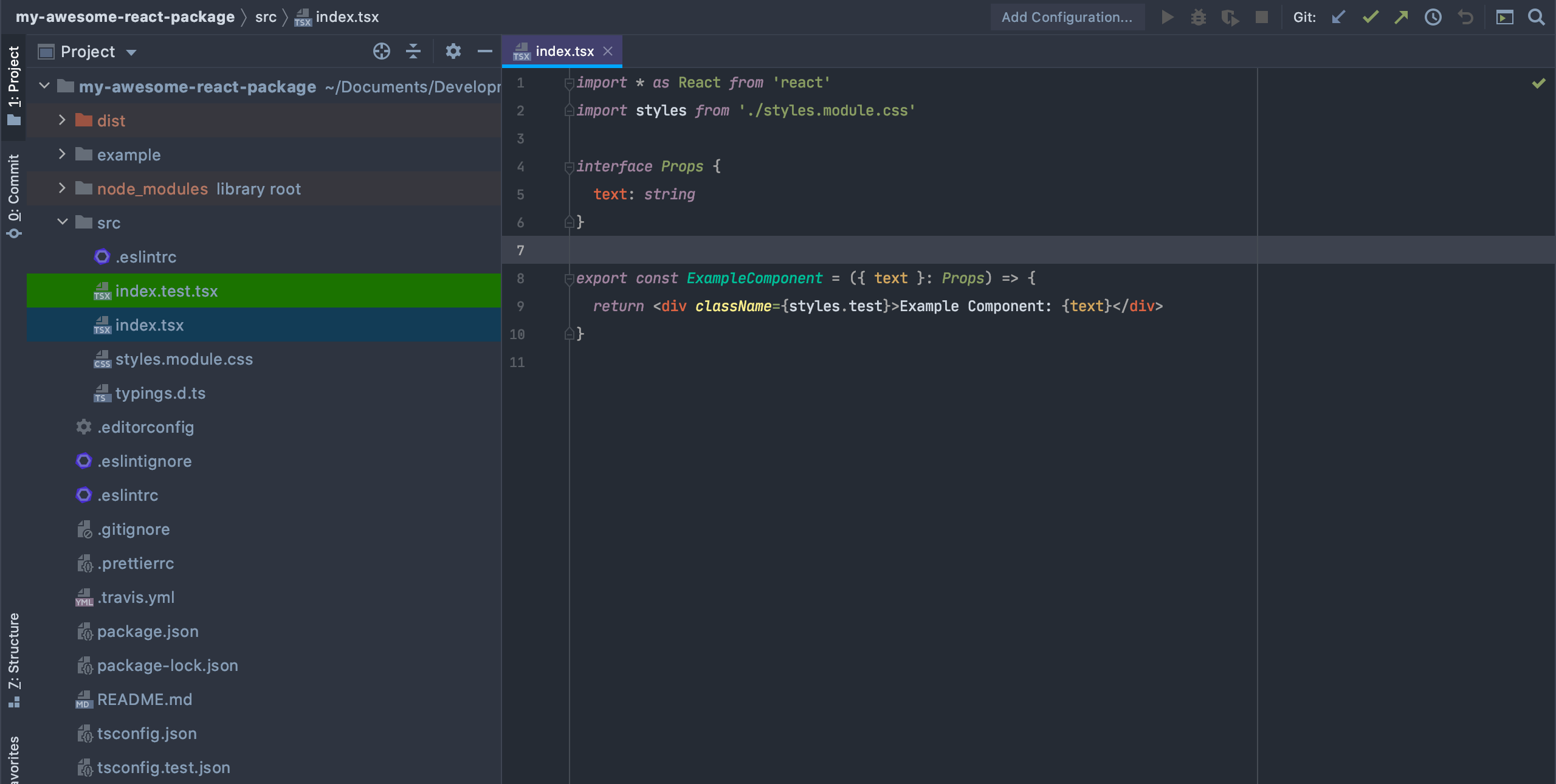
So running this command will scaffold a new project. open it with your favorite editor. Initially, it will look something like this.

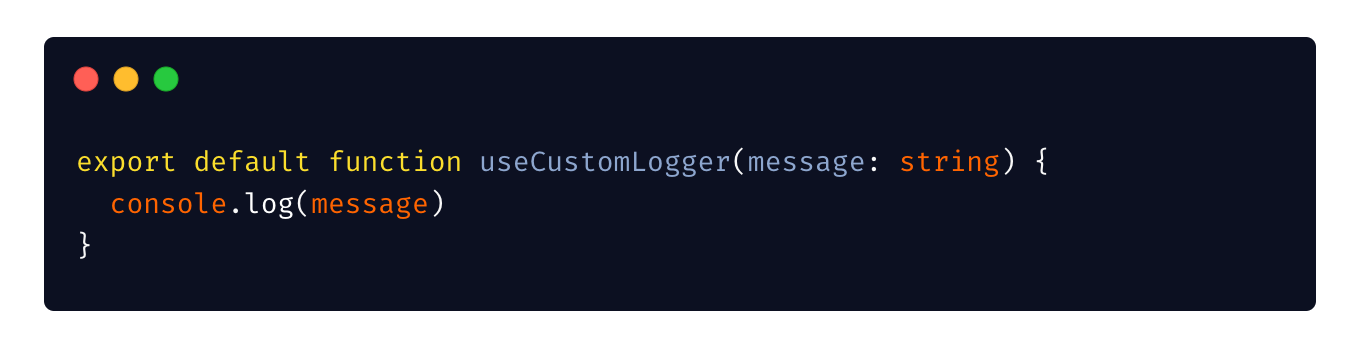
Now go inside your src folder and write a custom hook /component for you. I am creating a custom logger which will console log whatever I pass into it

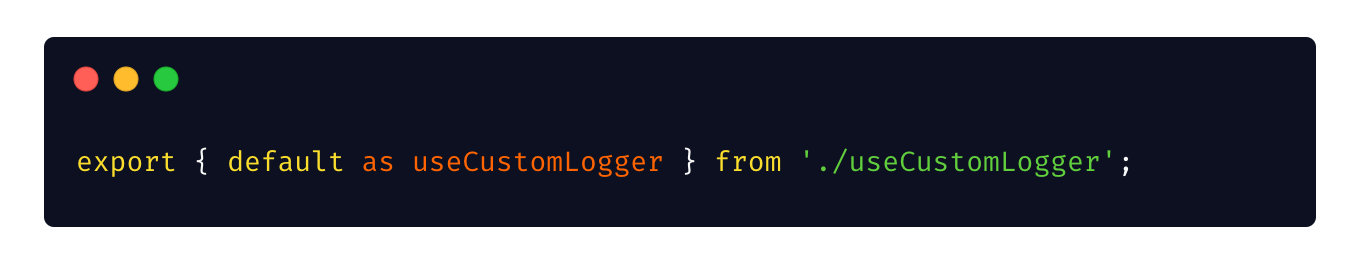
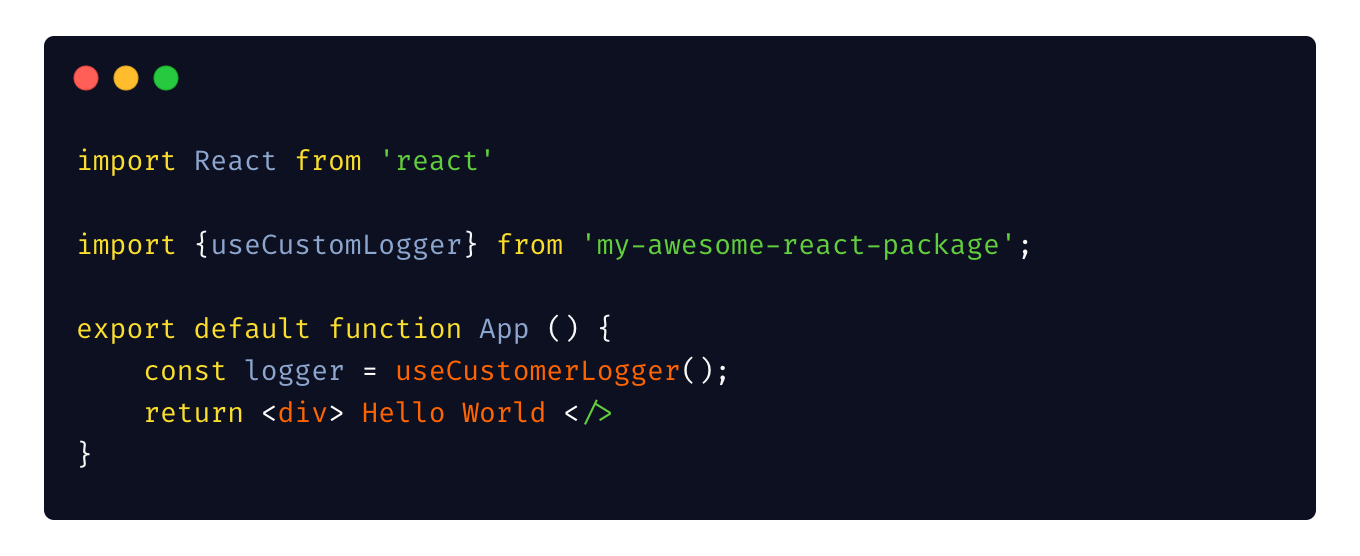
Then go into your index.tsx file and replace everything with the following code

And that’s it. Now you can build your library by running
npm run buildTo see if everything is okay.
Now go to npm website and open an account (if you already don’t have any).
Then come back to your terminal and run
npm loginIt will ask for your npm handle, password, and email address.
Now the moment of truth. Run the following command to publish it to npm
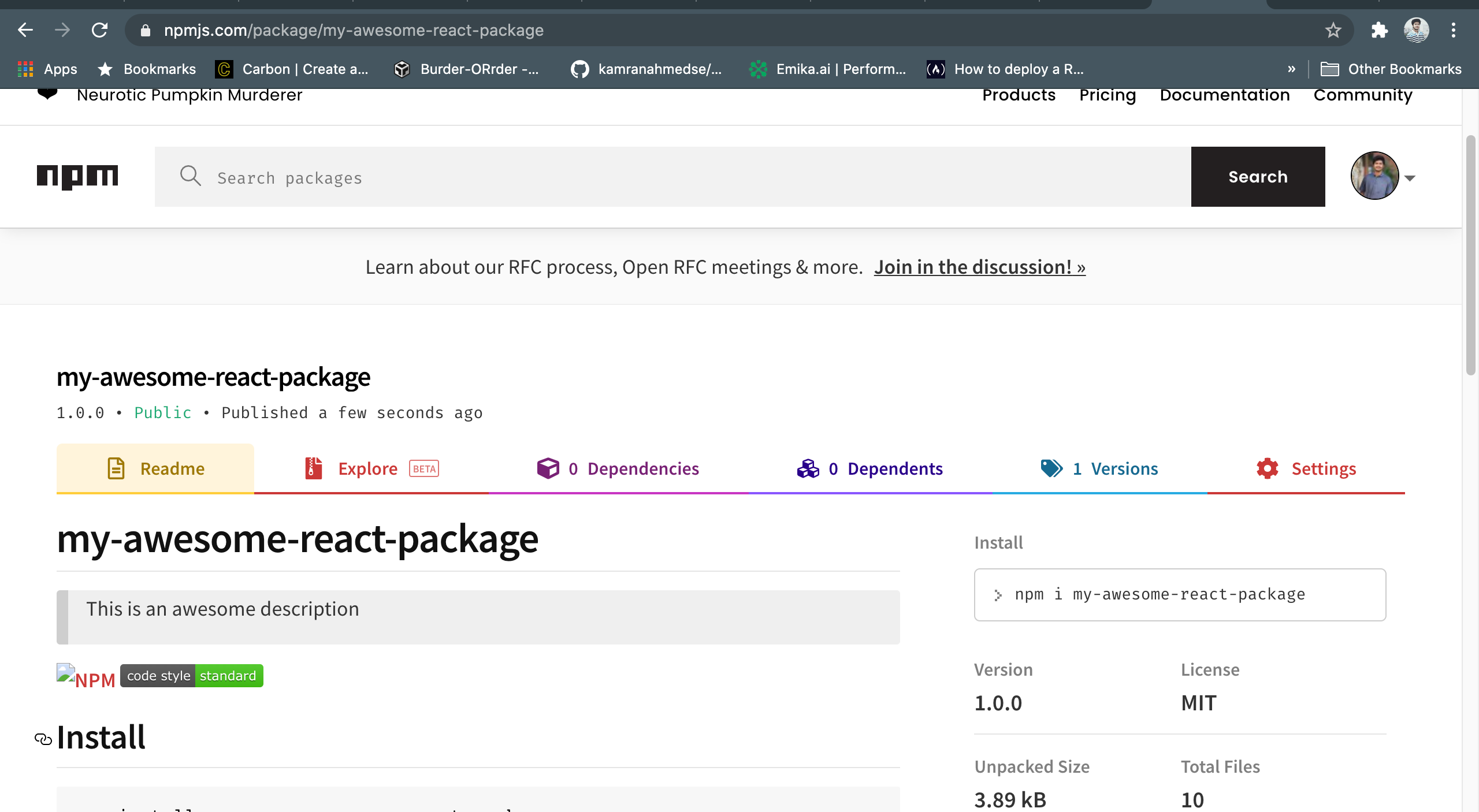
npm publishAnd if you see the success message, then you can go and check your library in https://www.npmjs.com/package/your-package-name-here

So Now in order to use it in any of your projects you can just install it
yarn add my-awesome-react-packagethen import the hook into any of your components and use it.

So Congratulations! Now you are an owner of an npm package. But remember it’s only the start. Now you can share your work with the whole world. Now go out there and start building some awesome packages.
Don’t be afraid if you are a beginner. Try to come up with new and useful ideas. You can always improve it later. You can always contribute to the vast sea of knowledge by putting your little drop of water in it. Or at least your resume will look cooler :P
Happy Coding! :D

