How to Add Linting and Formatting for your React App
Programming is a work of art. But not everybody can appreciate your piece of work when it comes to coding. Because the coding style varies from person to person a lot. So your artwork may be actually garbage to another person :P
It becomes a huge problem when we work on a team project. Where each member tries to overwrite other people's code. So establishing a coding standard is a must in these scenarios.
There are some libraries that can make our life very easy. They are…
Linters are static checkers of your code. It can find common errors while writing code.
Formatters can format your code in a certain way so that it becomes understandable to everybody else
Today we will learn how to use these 2 libraries.
ESLint
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs (from the docs)
Prettier
It is an opinionated code formatter. We can customize it to meet our needs.
Step 1. Install
First, we need to install ESLint and Prettier. We will save these as dev dependencies because we don’t need them in production.
If your application is scaffolded with create-react-app you don’t need to install eslint separately. It already comes with that.
npm install --save-dev eslint prettierESLint and prettier can have some overlapping rules. So we need to make sure that they work together. We need 2 more package
npm install --save-dev eslint-config-prettier eslint-plugin-prettierWe will install two more additional dependencies to work with react. They contain React specific style guidelines.
npm install --save-dev eslint-plugin-react eslint-plugin-react-hooksStep 2. Configure ESLint
Now add a file named .eslintrc.js inside your project's root folder. It will work as a configuration file for ESLint. The content of the file may vary according to your need. Here is a sample example configuration that I work with.
module.exports = {
root: true,
parserOptions: {
ecmaVersion: 2020,
sourceType: 'module',
ecmaFeatures: {
jsx: true
}
},
settings: {
react: {
version: 'detect'
}
},
env: {
jest: true,
browser: true,
amd: true,
node: true
},
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:prettier/recommended' // Make this the last element so prettier config overrides other formatting rules
],
rules: {
'no-unused-vars': ['error', { vars: 'all', args: 'after-used', ignoreRestSiblings: false }],
'prettier/prettier': ['error', {}, { usePrettierrc: true }]
}
}You can also add a .eslintignore file. It’s like .gitignore because We don’t want to format our build files or node_modules. The contents of the .eslintignore are almost the same as .gitignore.
Step 3. Configure Prettier
npm install --save-dev prettierAdd a .prettierrc file in the root of your project. It will hold the rules needed for prettier to work. The contents may vary according to your need. You may get more options here.
{
"arrowParens": "always",
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxBracketSameLine": false,
"jsxSingleQuote": true,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": false,
"singleQuote": true,
"trailingComma": "none",
"useTabs": false,
"vueIndentScriptAndStyle": false,
"printWidth": 140,
"tabWidth": 2,
"rangeStart": 0
}Similarly, we can add a .prettierignore file to ignore the files that we don’t want to format.
Step 4. Add to Script
Now we will add two more scripts to our package.json file
"scripts": {
"lint": "eslint --fix src/**/*.js",
"format": "prettier src/**/*.js --write. --config ./.prettierrc"
}Now we can run the following command to Lint and fix errors
npm run lintOr to format a project run the following
npm run formatNow your project is ready for a consistent look. But wait! You can do some extra work to automate the process. Here is how …
Step 5 (Optional). Run linter before every commit
As a developer you are lazy. You don’t want to run these commands every time you want to commit something. We can automate the process with the use of an additional library named husky
npm install --save-dev husky -Dhusky will help us to use pre-commit git-hook. So whenever we commit something it will run the linter and prettier automatically for us.
For that, we need to add the following configuration in our package.json file
"husky": {
"hooks": {
"pre-commit": "npm run lint && npm run format"
}
}Step 6. Run linter on only staged files
It is okay for small projects to run linter on the whole project on every commit. But as your project grows bigger you don’t want to wait for several minutes before each commit. For that, we will add another package to help us.
npm install --save-dev lint-staged -DAdd the following configuration in your package.json file
"lint-staged": {
"*.+(js|jsx)": ["eslint --fix", "git add"],
"*.+(json|css|md)": ["prettier --write", "git add"]
}Now only the staged files of your project will be affected by the pre-commit hook of git.
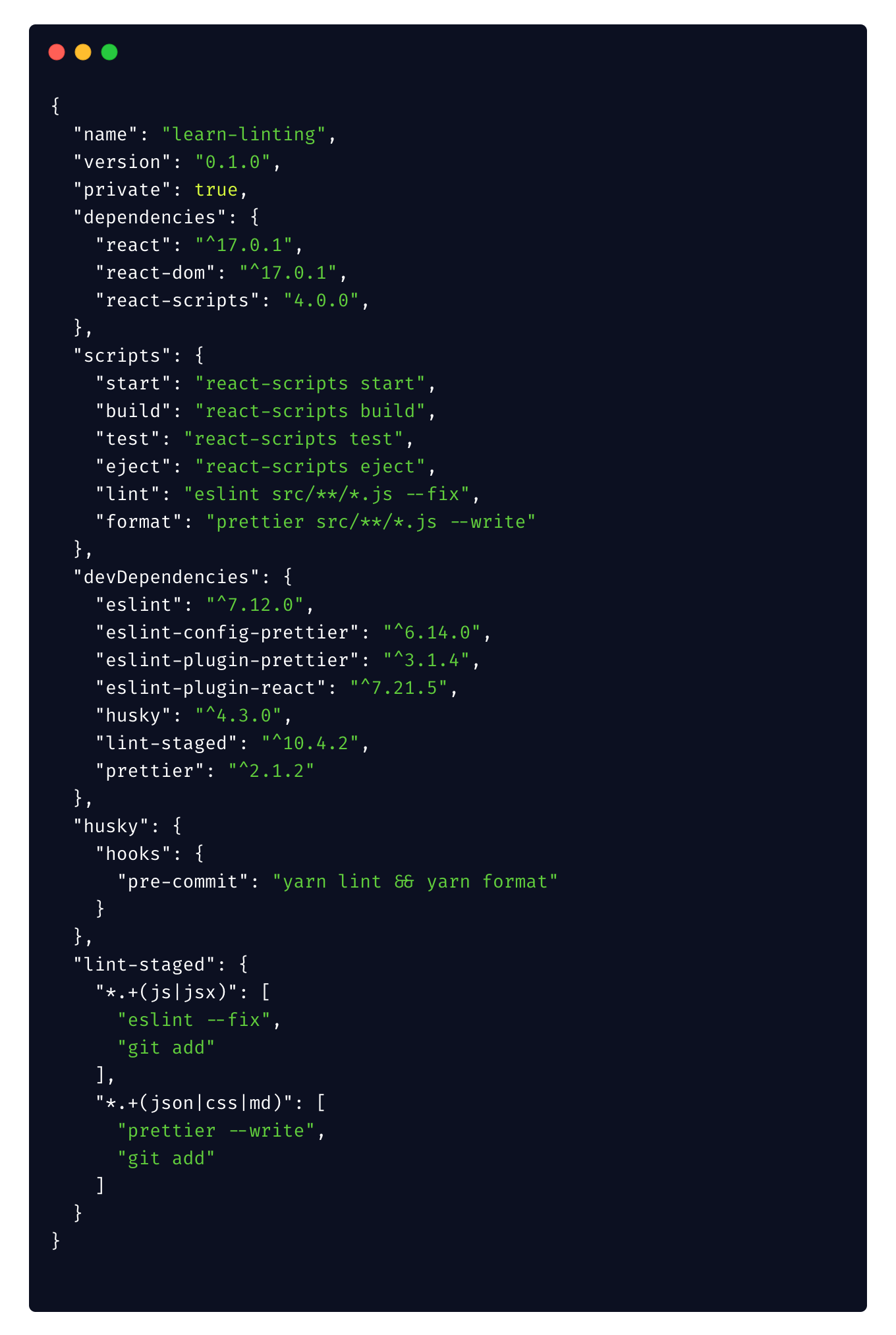
Your final package.json should look something like this

Okay so now you are ready to rock. Your project is now clean and properly formatted. Also, you are forcing everyone to run a linter before they push something.
We focused only on the react-to stuff in this article but the process is the same for any kind of nodejs/javascript project.
That’s it for today. Happy Coding! :D
Get in touch with me via LinkedIn

