Handle Multiple Environments in React
When working on a react project generally we need to store some information about the specific environment that we are working with. For example, we may have a separate BASE_URL for development, test, and production servers.
But it is not practical to change the endpoint manually inside the code every time when we need to deploy the app for a separate environment. It may create a disaster if anyone forgets to change the endpoint for production and our production app is deployed with the development endpoint.
What’s the solution?
We have to maintain separate variables for separate environments. In ReactJS, we can access a default environment variable named NODE_ENV.
when we run the following command the default value of NODE_ENV is …
npm start // NODE_ENV = development
npm run build // NODE_ENV = production
npm run test // NODE_ENV = testwe can access these variables from anywhere inside our project using process.env.NODE_ENV at runtime and decide which variable to access.
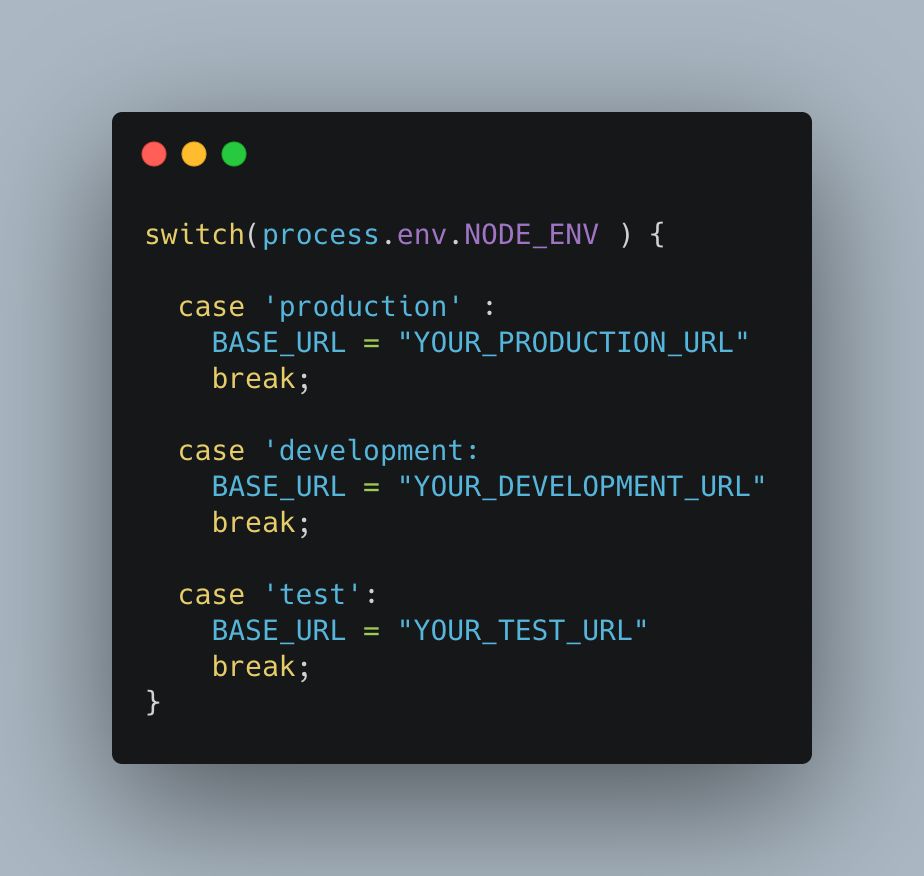
So for our scenario, one solution may look like this …

This is a possible solution but it is not scalable. What if we have hundreds of configuration variables then those values will be scattered throughout the whole project and it will become a mess in a very short time.
Let’s improve this
React has provided a neat way of handling this scenario. We want that all of our environment variables will be stored in a single place. To do that we need to create a file named .env inside our root folder.
In that file, we will put all of our environment variables. But we need to be careful about the naming.
All Variables should start with the prefix REACTAPP
So for our base URL, we can write
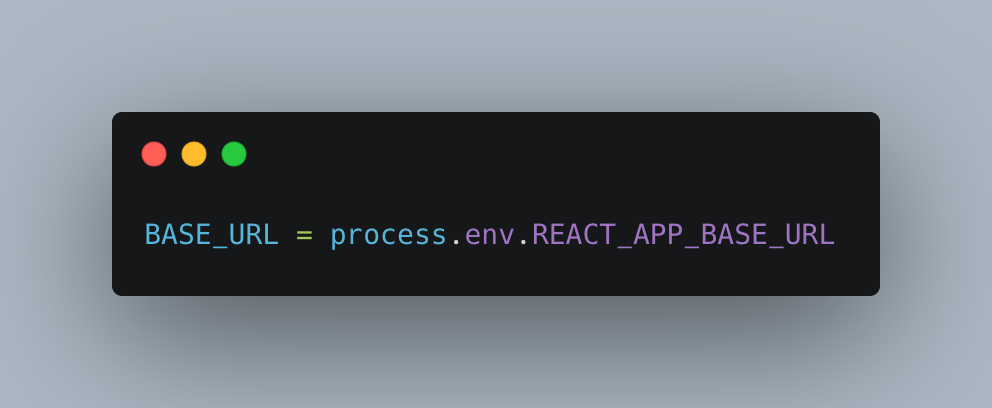
REACT_APP_BASE_URL = “MY_BASE_URL_FOR_PRODUCTION”Then we can access the value of this URL throughout our app by simple

Elegant right?
We can add as much value as we want.
Okay but what about our other environments? For that, we will create another file named .env.development and put our development variables there. Inside .env.development file
REACT_APP_BASE_URL = “MY_BASE_URL_FOR_DEVELOPMENT”Similarly, we can create another file for testing by creating another file named .env.test
Now we are ready. Notice one thing we didn’t create any file named .env.production because by default react chooses the .env file if it doesn’t find any file with the appropriate suffix. So as a convention, the .env file is used for a production build. But sure you can create a .env.production file and it will work just fine.
Now when you run the command npm start the base URL will be the one that you gave in the .env.development file and while building for the production it will be your production URL.
Need even more environments?
That’s easy now. If you need another environment. For example staging. Then **in your start script, you have to specify the NODE_ENV variable like this …
"start:staging": "NODE_ENV=staging react-scripts start",and create a corresponding .env.staging file to put your environment variables there. and when you run
npm start:stagingThe values will be read from the .env.staging file now.
Conclusion
So that’s how we can handle multiple environments in React applications.
Have a nice day! :D
Get in touch with me via LinkedIn

