Best API Documentation Tools
In software development, documentation is like the broccoli of the meal — not always the most exciting part, but it’s essential for a healthy project.
Like how broccoli can be cooked in many different ways to make it more palatable, many tools are available to make the documentation less of a chore and more of a delight.
This article’ll explore the benefits of using these tools and how they can turn your documentation from a bland, forgettable side dish into a mouth-watering main course.
So grab your forks, and let’s dig in!
1. Docusaurus
This is developed by Meta. You can create really nice-looking documentation websites super fast.
It can also be used to build static websites. You can take a look here for some inspiration.
To create a website, Just run the following command.
npx create-docusaurus@latest my-website classicIt supports markdown files. You can write both blogs and docs with this tool.
You can also customize the look and feel using the configuration options of Docusaurus
This is based on React. So if you are already familiar with ReactJS then, it will help a lot!
Documentation
Build optimized websites quickly, focus on your content | Docusaurus
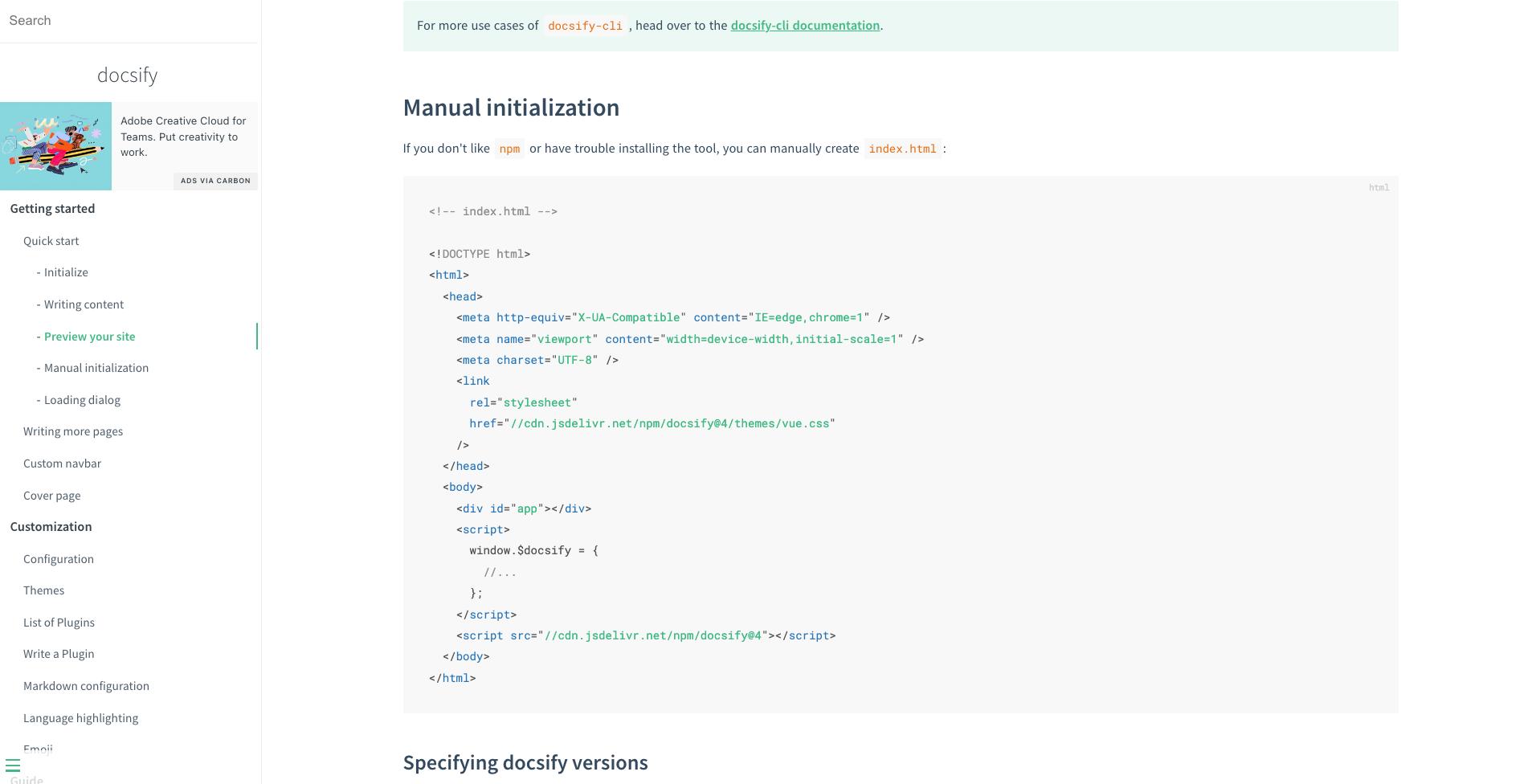
2. Docsify
This is a nice-looking, feature-rich documentation generator tool. It’s built on top of VueJS. So having prior knowledge of VueJS will come in handy.
To get started, you will need to run
npm i docsify-cli -gThen initialize the project
docsify init ./docsYou can edit the pages and see the changes
docsify serve docsAnd the documentation will be served at http://localhost:3000

You can customize everything, From the loading bars to the side nav bars, cover pages… Everything!
Also, it’s really easy to deploy using GitHub, GitLab, Vercel, etc. docsify
Demo
GitHub - docsifyjs/awesome-docsify: 💖 A curated list of awesome things related to docsify
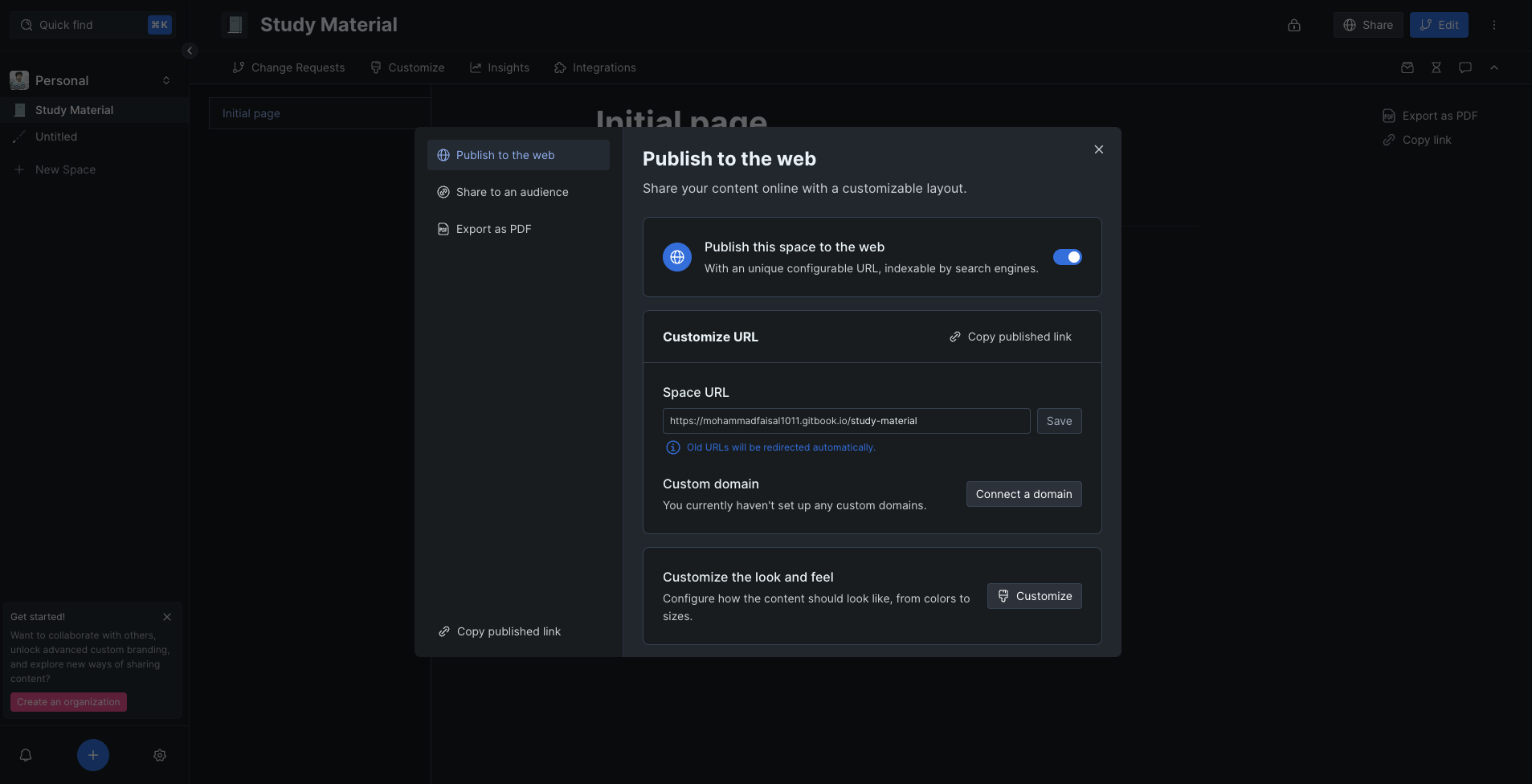
3. Gitbook
This is another general-purpose tool that can be used to write books or documentation. It’s also super easy to distribute as well.

Benefits
GitBook allows multiple users to collaborate on the same document
GitBook uses Git, a popular version control system.
GitBook integrates with GitHub, Slack, and Trello.
GitBook allows users to publish their documentation in multiple formats, including PDF, EPUB, and HTML.
You can set custom domains; the documentation is also auto-indexable. It supports internationalization as well. Overall it’s a fantastic tool.
Documentation:
GitBook GitBookapp.gitbook.com
Let’s have a look at some of the API documentation tools now!
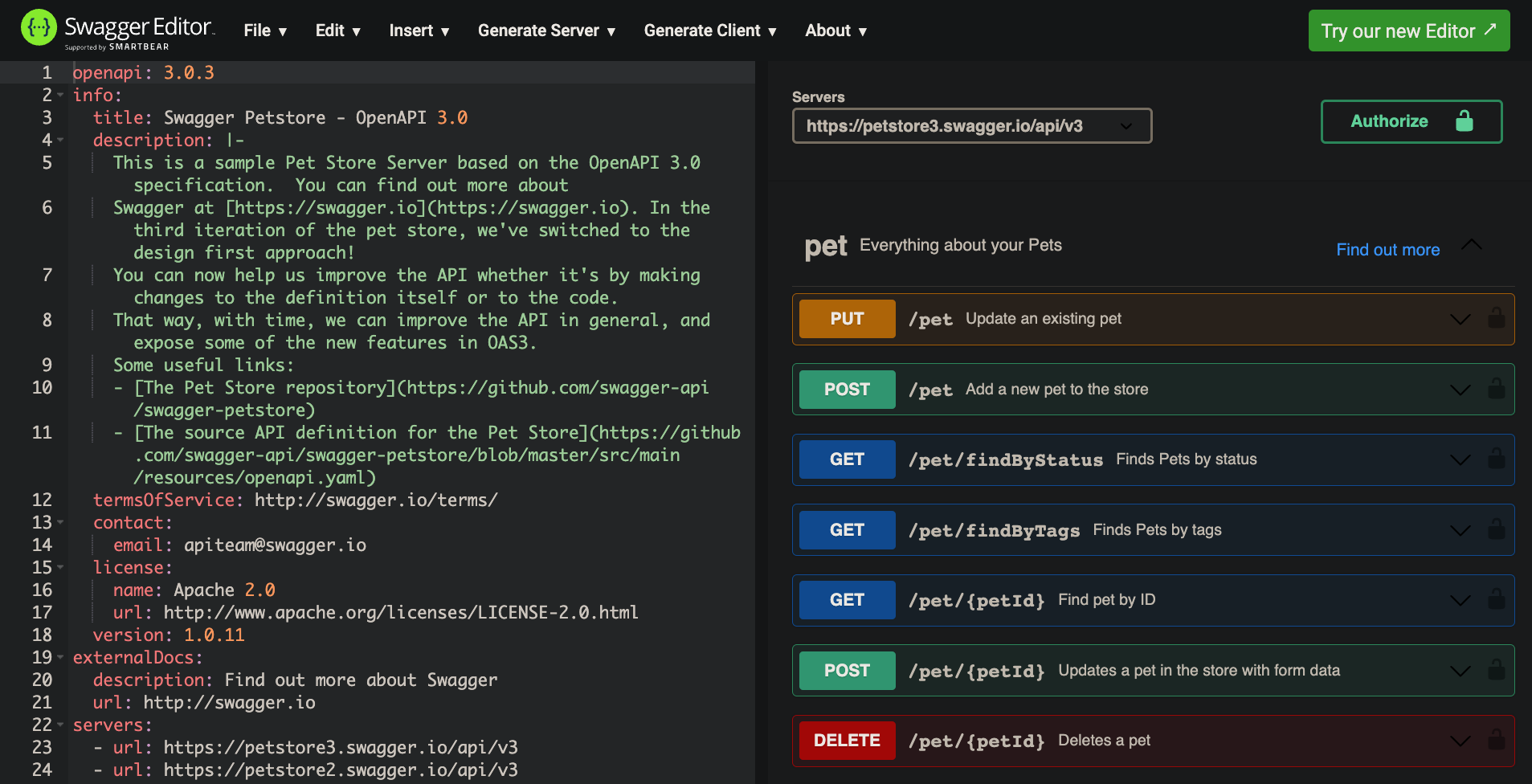
4. Swagger
Swagger is a widely used tool for documenting and testing APIs.
It has an online editor. You can easily play around with it and generate easy-to-use documentation.

Benefits
It provides a standardized way to document APIs
Interactive documentation
Swagger can auto-generate API documentation based on the code.
Collaboration is a breeze here.
You should definitely make yourself familiar with this platform.
Documentation:
API Documentation & Design Tools for Teams | Swagger
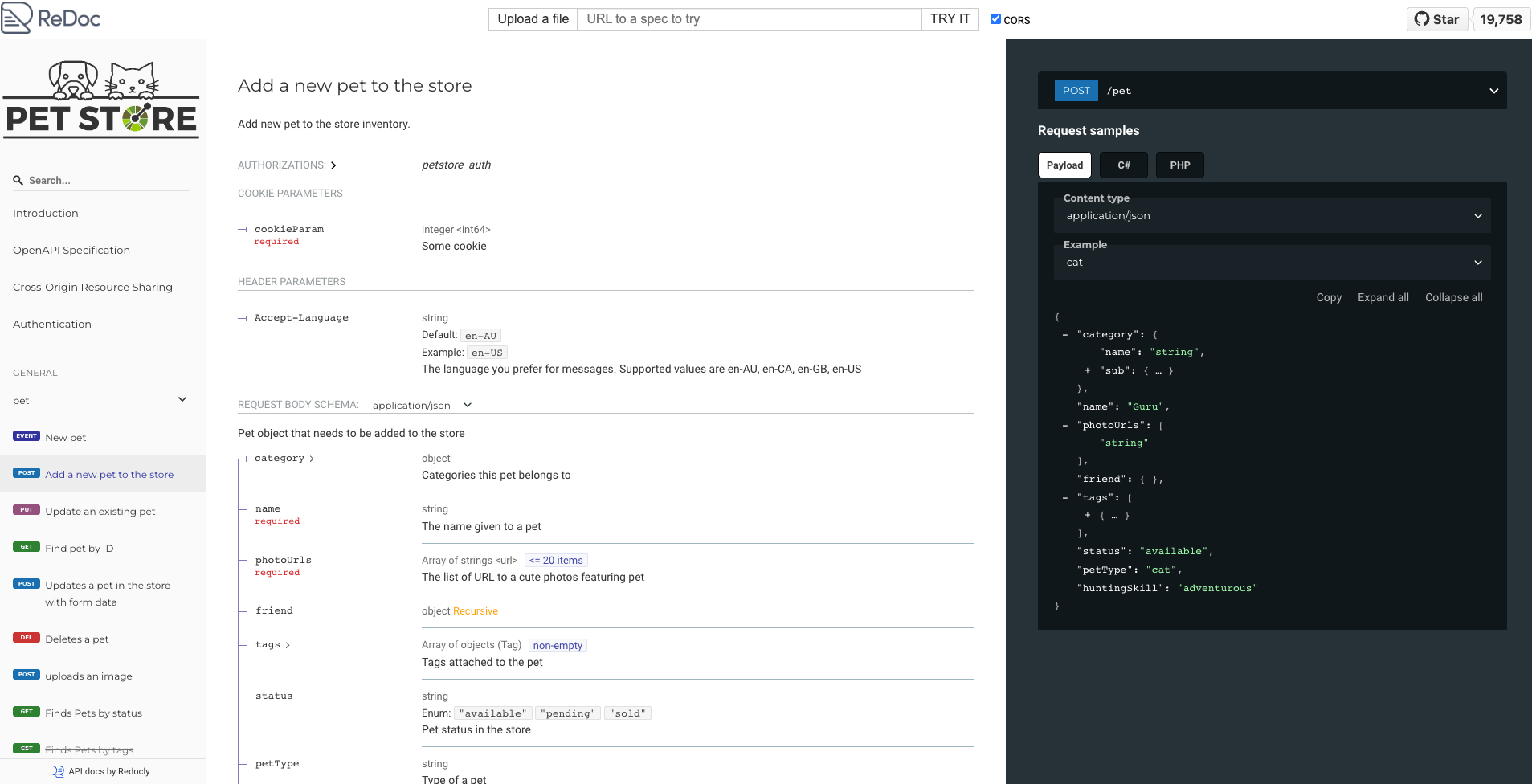
5. Redoc
Redocly is another OpenAPI documentation generator tool. It’s like Swagger but with a better interface (In my opinion).

You can provide an open API file, and it will auto-generate the documentation and provide you with some boilerplate code as well!
Demo
Benefits:
It has a VS code extension
Tons of customization.
Direct integration with OpenAPI
Disadvantages
- It’s not completely free. It has paid versions as well.
Documentation
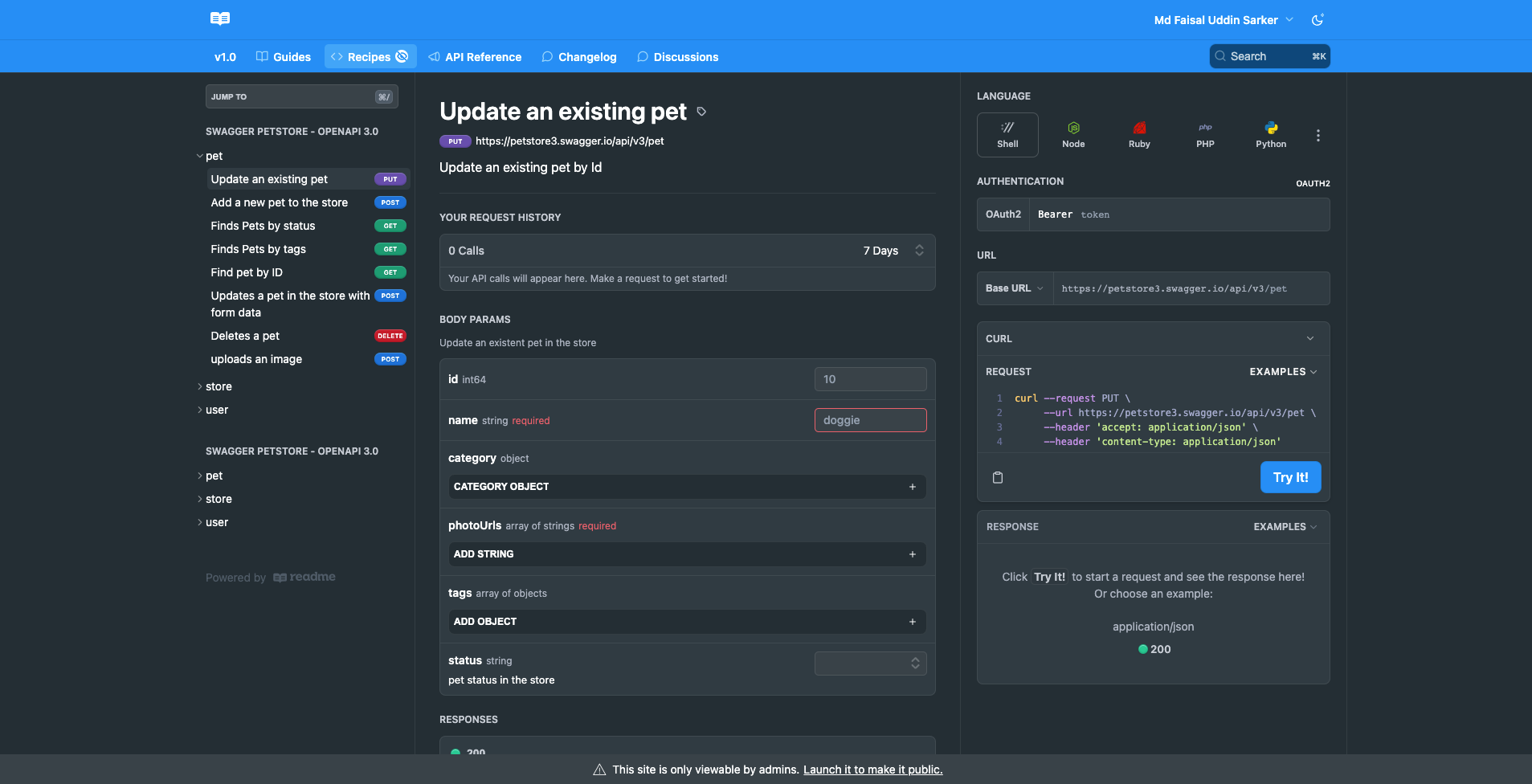
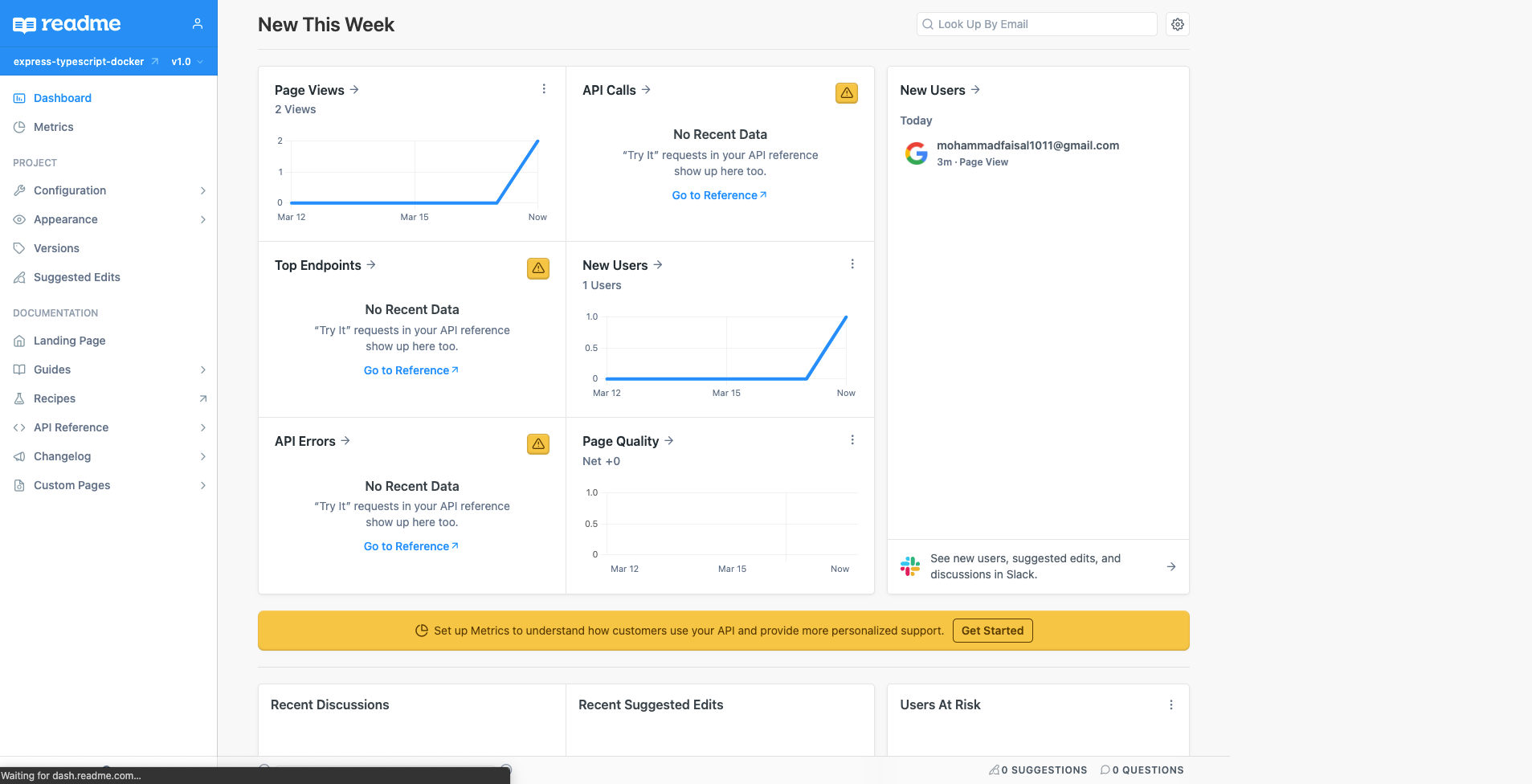
6. Readme
This is another API documentation generator tool for enterprise applications.
You can sync your API using this tool, and it supports OpenAPI 3.0, OpenAPI 3.1, Swagger 2, and Postman API formats.
You can import your open API file, and it will produce this beautiful-looking documentation.

In fact, it will add an example code snipped automatically! Also, it provides you a nice dashboard with statistics.

But it has both free and paid plans, So choose accordingly!
Documentation
Conclusion
Documenting code may never be as fun as binge-watching your favorite TV show, but with the right tools, it can be almost as enjoyable as ordering a pizza.
So don’t let documentation be the Brussels sprouts of your software project — spice it up with some humor, creativity, and a good documentation tool.
Who knows, you may even discover that you have a hidden talent for technical writing. And if not, at least you’ll have some well-documented code and a satisfied appetite.
Happy coding, and bon appétit! I hope you learned something new today!
Have something to say? Get in touch with me via LinkedIn

