Auto-generated Admin Panels for Node.js with AdminBro
When working on the backend we often need to check if the data that we are handling are being properly saved in the backend. In these scenarios, we have to open up a database query tool or mock the API via Postman or Swagger. Which isn’t the most convenient thing to do.
Or maybe you are building some application that requires simple crud operation (e-commerce is a great example). You have to build a separate admin panel for basic CRUD operation which doesn’t worth it.
Today we will see how we can have our admin panel within minutes without writing any front-end code.
What’s the Solution?
Frameworks like Django offer this type of solution out of the box. However, for NodeJS we don’t have anything official but as I was searching for some alternative I stumbled upon AdminBro.
You can create a full-fledged admin panel without any boilerplate. Some of the features are
CRUD Operation (That’s obvious!)
Authentication
Navigation
Validation
Role setup
And much more!
Today we will build a simple demo application with NestJS and for ORM we will use TypeORM along with any Relational database of your choice.
Pre-requisites
To follow along I assume you have the basic working knowledge of
Setup template backend project with NodeJS
Connect to Database for query
Step 1. Bootstrap a Project with NestJS
To bootstrap a NestJS project you have to install nestjs/cli globally
npm i -g @nestjs/cliThen run the following command to bootstrap your project
nest new project-nameIt’s similar to what we do with tools like express-generator in ExpressJS
Step 2. Install Required Dependencies
First, install the required dependencies for admin-bro.
yarn add admin-broThen install the official NestJS plugin to work in junction with admin-bro
yarn add @admin-bro/nestjsIf you work with express under the hood of NestJS then you need to install some additional dependencies.
yarn add express express-formidable @admin-bro/expressInstall TypeORM module for admin-bro
yarn add @admin-bro/typeormStep 3. Model Your Entities Properly
In order to work with admin-bro, your entities should extend from BaseEntity imported from TypeORM .
import { Entity, Column, BaseEntity } from 'typeorm';
@Entity({ name: 'USER' })
export class UserEntity extends BaseEntity {
@Column()
name: string;
@Column()
address: string;
}Step 4. Initialise on Startup
Create a new file named setup-admin.ts and add the following code.
import { INestApplication } from '@nestjs/common';
import { Database, Resource } from '@admin-bro/typeorm';
import AdminBro from 'admin-bro';
import * as AdminBroExpress from '@admin-bro/express';
import { validate } from 'class-validator'; //if you are using class-validator
import { User } from '../domains/user-management/user/entities/User';
export async function setupAdminPanel(app: INestApplication): Promise<void> {
Resource.validate = validate; //if you are using class-validator
AdminBro.registerAdapter({ Database, Resource });
const adminBro = new AdminBro({
resources: [User], // add other entities here
rootPath: '/admin'
});
const router = AdminBroExpress.buildRouter(adminBro);
app.use(adminBro.options.rootPath, router);
}Add your Entities inside the resources array.
And call the function in your main.ts file
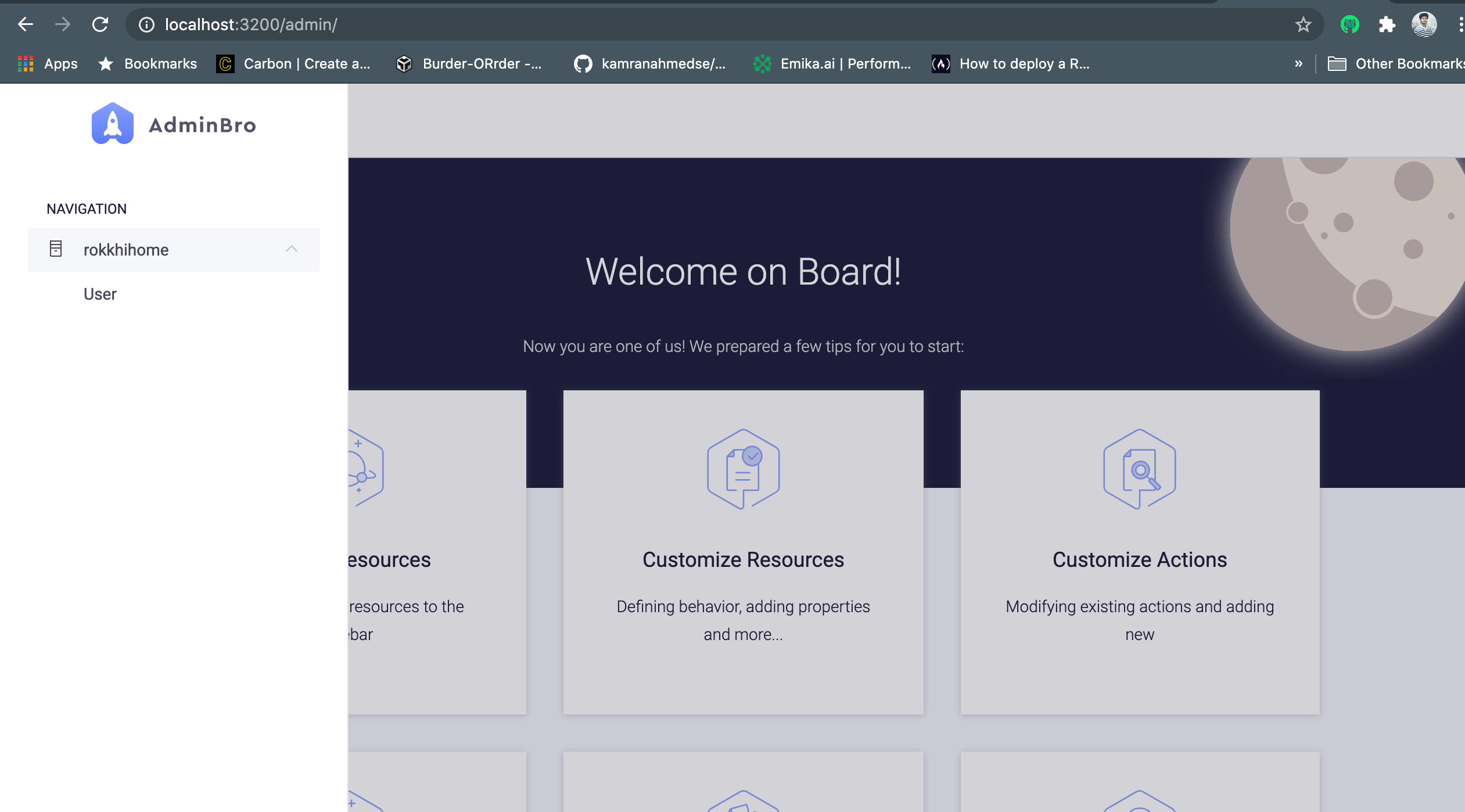
await setupAdminPanel(app);And you are all done. Now go to your browser and open http://localhost:3000/admin

So now you can start adding or viewing your documents from the sidebar.
I hope you enjoyed this introduction.
That’s it. Have a Great Day! :D
Have something to say?
Get in touch with me via LinkedIn

