21 Best Practices for Handling Passwords in Web Applications
Which is smarter? Breaking a lock or stealing the key?
Sure, you can build a strong lock, but if you can’t protect the key, then it’s of no use!
Passwords are like keys to your system. If you are a sincere web developer, you must ensure its strength!
Today we will talk about some best practices to follow regarding passwords. Lots of examples are on the way. So buckle up!
1. Favor Long Passwords Over Difficult Ones
Encourage users to pick a password that is longer, instead of making it more difficult to remember.
Easy+Long > Difficult + Short
This is because most hacking is not done by a person who is trying to guess what your password is — it’s usually done by a machine that’s running a loop.
And a machine doesn’t care about difficulty. So favor longer passwords!
](https://cdn-images-1.medium.com/max/2808/1*3fFWhqmArHUx1Esp6eZujA.png)
Resource: https://xkcd.com/936/
2. Never Send Plain Passwords Over Email
Unfortunately, this is a very common mistake amongst developers. Sending passwords in plain text is more common than you think.
nearly 40% of people forget a password at least once a week.
So, what they do is reset their password and get back a plain password in their email.
Any email comes through a variety of servers. If one of them is compromised then you are in trouble! So never do this!
Alternatives:
Text message
One time password
Encrypted email service
Password manager
Resource: Why sending password via email is bad
3. Use HTTPS for Authentication Related Pages
This is an obvious one. Install a valid SSL certificate as early as possible! If you have any limitations then at least do this for the auth pages.
This is not only important for security. It’s also important for building trust among your users and it helps in SEO
](https://cdn-images-1.medium.com/max/4844/1*A6kKhbpyc4A8XTmjmNOX3A.png)
HTTPS provides privacy through encryption. Going into the details is out of the scope of this article but below is a fun resource for you if you are interested.
Resource: https://howhttps.works/
4. Prevent Dictionary Passwords
Dictionary passwords are a list of the most common passwords. Password crackers find passwords easier to crack. They usually run through these first.
Here is a list of 100000 most common password files — use this as a reference and run a check over the.
Resource: List of 10 million dictionary password
5. Prevent Sequential Passwords
There are some common sequences people use as passwords that are easy to predict.
Bad examples
qwertyuiop -> top row of keyboard
asdfghjkl -> middle row of keyboard
zxcvbnm -> bottom row of keyboard
123456 -> numeric digits in sequenceThese are easier for the user's finger but bad for security. Prevent users from giving these.
6. Prevent Repeated Passwords
Also, repeated passwords are very common among users. They are often easy to remember and as a result easy to guess.
Bad example
aaaaa1111
bbbbb22222Detect these in the front end and discourage people from using them.
7. Don’t Store the Plain Password in the Database
This means anyone with access to the database can easily compromise all the user accounts.
Never store the password directly in the database
Implement some kind of encryption. It’s not hard, so why not?
8. Use Hash Functions, not Encryption Functions
Talking about encryption… do not use encryption functions like SHA1, SHA2, MD5, etc. These are all general-purpose hash functions designed to deal with large datasets.
That means they are fantastic for ensuring the integrity of data and utterly rubbish for storing passwords — don’t use them!
Always use bcrypt.With bcrypt you can determine how expensive the hash function will be. Below is a code to show how simple it is!
import bcrypt from 'bcrypt'
const password = 'oe3im3io2r3o2'
const rounds = 10
bcrypt.hash(password, rounds, (err, hash) => {
console.log(hash)
})As passwords are not a large dataset, they’re perfect for this use case.
Resource: [https://codahale.com/how-to-safely-store-a-password/](https://codahale.com/how-to-safely-store-a-password/)
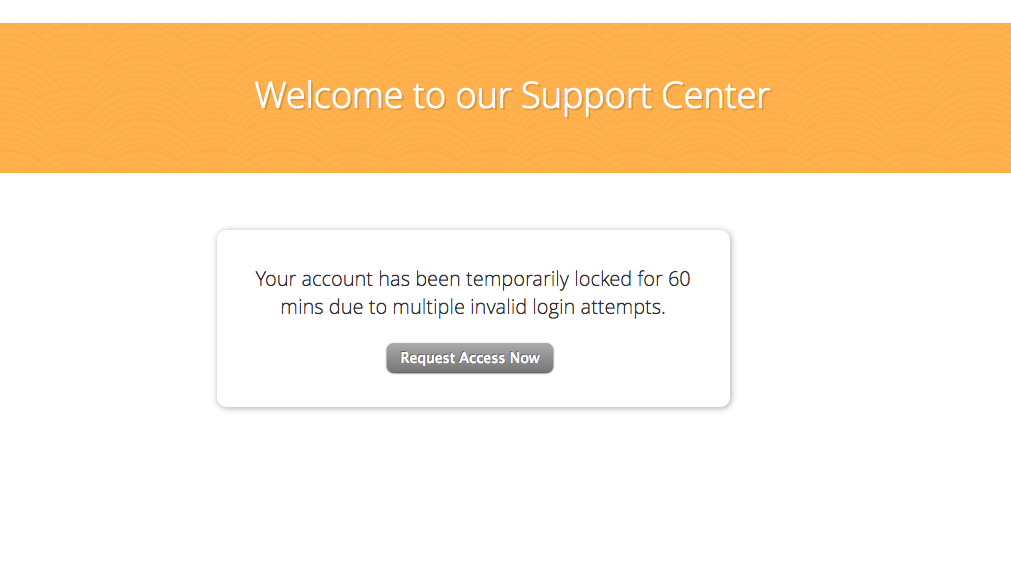
9. Punish Your Users
Introduce a punishment system for unsuccessful login attempts. If someone can’t log in after 10/15 times, punish them for about an hour or so—something like this.

This can save you from brute-force attacks.
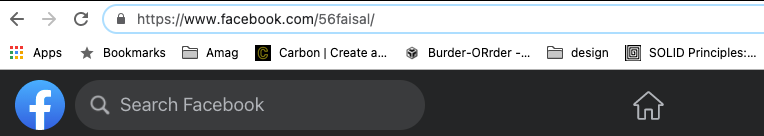
10. Consider Implementing a Second UserName
On most websites(like Facebook), you can quickly know a user’s name from the URL if you go to their profile. It can make the cracking easier.

If you care about security, you should consider implementing a second userName for your users. Each will serve a different purpose.
Known UserName
To identify a person
To search a profile
Online Identity
Unknown UserName
This will only be used for authentication.
Only the user will know it.
11. Appropriate UI Design.
Although strong passwords can be checked in the backend, you should consider implementing some kind of frontend validation.
Disable the submit button until a valid password is given as input. Below is an example to check password strength.
let strongPassword = new RegExp('(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[^A-Za-z0-9])(?=.{8,})')
let mediumPassword = new RegExp('((?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[^A-Za-z0-9])(?=.{6,}))|((?=.*[a-z])(?=.*[A-Z])(?=.*[^A-Za-z0-9])(?=.{8,}))')
const checkPasswordStrength = (inputPassword) => {
if(strongPassword.test(inputPassword)){
console.log('Password is strong!')
}else if(mediumPassword.test(inputPassword)){
console.log('Password strength is medium!')
}else{
console.log('Password is weak!')
}
}
const inputPassword = 'Some Password Given By User'
checkPasswordStrength(inputPassword)Resource: Password strength checker with javascript
12. Introduce Delay
After each unsuccessful login force a delay of five seconds — your users will not feel it but an attacker will feel the pain.
If an attacker is trying to guess a user’s password they will fail many times. It will make the attack orders of magnitude harder and thus unlikely to succeed within a reasonable time frame.
Resource: This is an informative thread
13. Discourage Substitution
Some people think that using C0mpl3x instead of Complex as the password is more secure. But guess what? Other people know this too!
[https://giphy.com/gifs/culture--think-hmm-d3mlE7uhX8KFgEmY]
So, discourage your users from using this type of password — crackers will replace these substitutes anyway so they just make the password complex without any functionality.
14. Two-Factor Authentication
This is not directly related to passwords but it’s relevant to security. Consider implementing two-factor authentication for your web application.
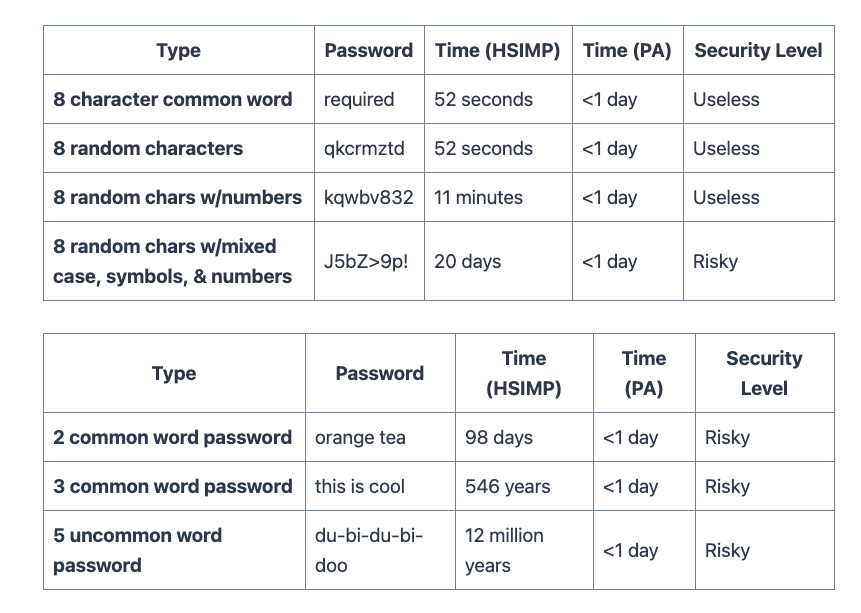
15. Passphrases are Better
There are two types of people: those who believe complex words are better and those who believe long passphrases are better.
Well, according to the FBI, longer passphrases are better as passwords as they are harder to crack.
Here is a comparison:

Resource: [https://www.zdnet.com/article/fbi-recommends-passphrases-over-password-complexity/]
16. Layer Up
Add multiple layers of security — don’t just depend on front or backend validation. Try to adopt multiple levels of security so that there are multiple points of failure.
You never know what might go wrong!
17. Lock Accounts After Several Incorrect Attempts
This is a fairly obvious one. Track if a user tries logging into an account and repeatedly gives wrong inputs.
Block or lock those accounts and run additional verification. This should depend on your use case, though.
18. Keep Your Challenge Questions Unpredictable
If an account is locked, some systems add a second layer using challenge questions.
Keep those questions unpredictable!
“What’s your mother's name?” is not a very good question — this can be found on a user's social media page!
Qualities of good questions
Fairly easy to remember, even years later.
Contains thousands of possible answers, so not easily guessed.
Not a topic frequently found on social media.
Have an answer that never changes (your favorite color or dream car might change over time).
Example: Who was your childhood hero?
Resource: Good challenge questions
19. Avoid Password Rotation
This is a controversial one. It has been said that you should force your users to rotate their passwords after 90 days — it was thought this is how long it takes to crack a password.
But this is not true as more powerful machines have been introduced.
This cultivates bad practices among users. They often want to avoid the complications of changing the password frequently so use the same password everywhere!
20. Encourage Spaces in the Password
Spaces in a password are a good thing. Unfortunately, many users don’t take advantage of this.
Encourage them to use spaces — it automatically creates more secure and easy-to-remember passwords!
21. Rule of Thumb
If you’ve come this far, are bored, and don’t want to remember all of these points, let me simplify it for you. Just remember one thing!
Size matters
Encourage long passwords, and you should be okay. Well, most of the time!
Congratulations if you’ve made it this far! These are some guidelines that may not fit all use cases but I hope you have learned a thing or two!
Have a fantastic day, my friend!
Have something to say?
Get in touch with me via LinkedIn

